目次
【一番安い】爆安でワードプレスを始める方法【GCP】
GCP(Google Cloud Platform)を使ってワードプレスを始める
今回はGCP(Google Cloud Platform)を使って、爆安でワードプレスを運用する方法をご紹介します。
GCP(Google Cloud Platform)とは
Google がクラウド上で提供するサービスの集合体です。今や日本の大企業の多くがGCPを使っていますが、
大規模のサービスだけではなく、小規模のホームページや個人のブログにも使う事ができます。
従量課金制なので、大きなプロジェクトであれば、当然それなりの費用が掛かり、私たちのような個人は格安で使用することができるのです。
GCPの注意点
- 若干面倒くさい
- 無料ではない(初年無料、2年目から一般的なブログなら1万PVに対して80円くらい)
エックスサーバー![]() などの固定費に比べれば、安くなりますが、国内のレンタルサーバーの方が設定が簡単です。
などの固定費に比べれば、安くなりますが、国内のレンタルサーバーの方が設定が簡単です。
私は試験的に運用していますが、面倒くさければ圧倒的にエックスサーバー![]() がオススメです。
がオススメです。
GCPでワードプレスを立ち上げる流れ
今回はついでに独自ドメインを設定しますが、管理が楽なのでドメインもGoogleで取得します。
もちろんお名前.comなどで取得したドメインも使えます。
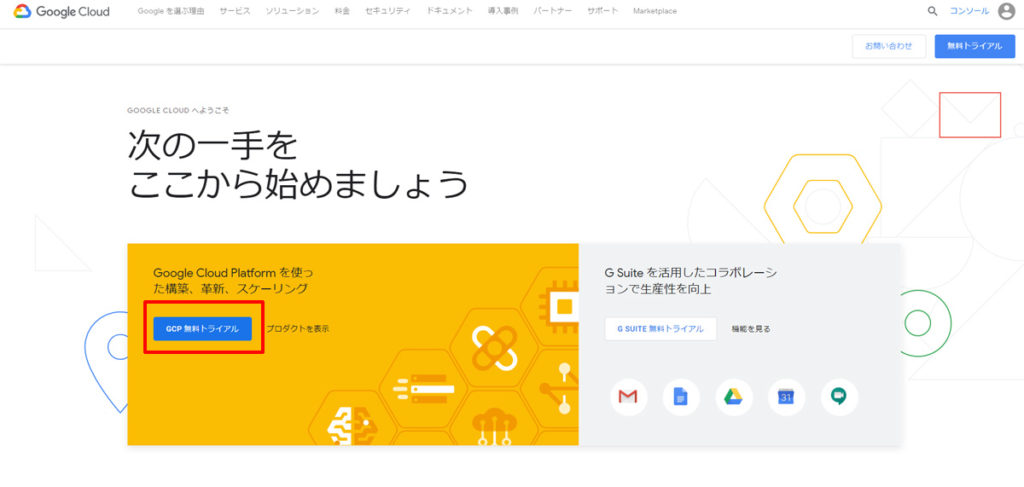
https://cloud.google.com/にアクセスします。(Googleアカウントが必要です)

「GCP無料トライアル」をクリック。
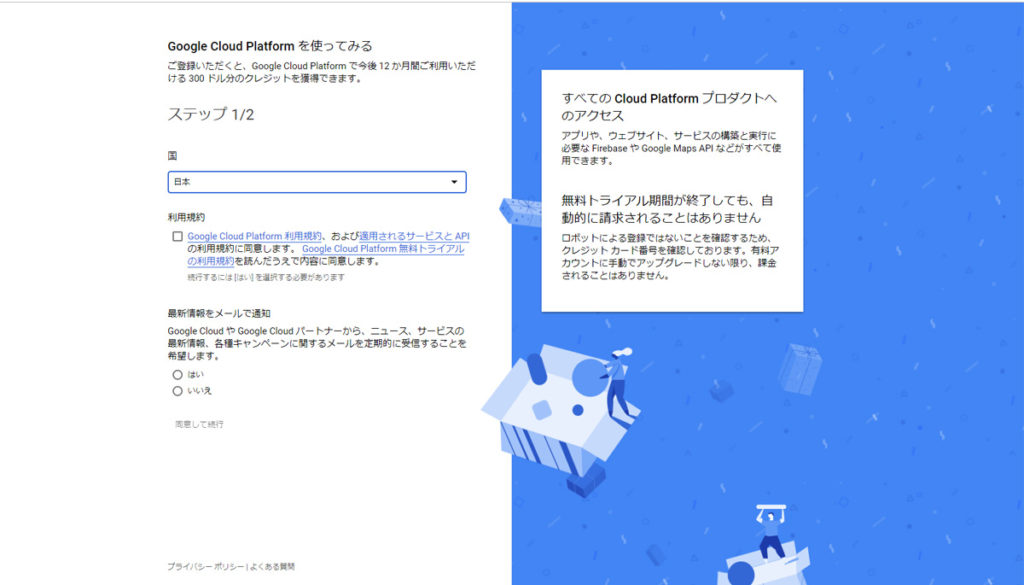
まず国を選びます。

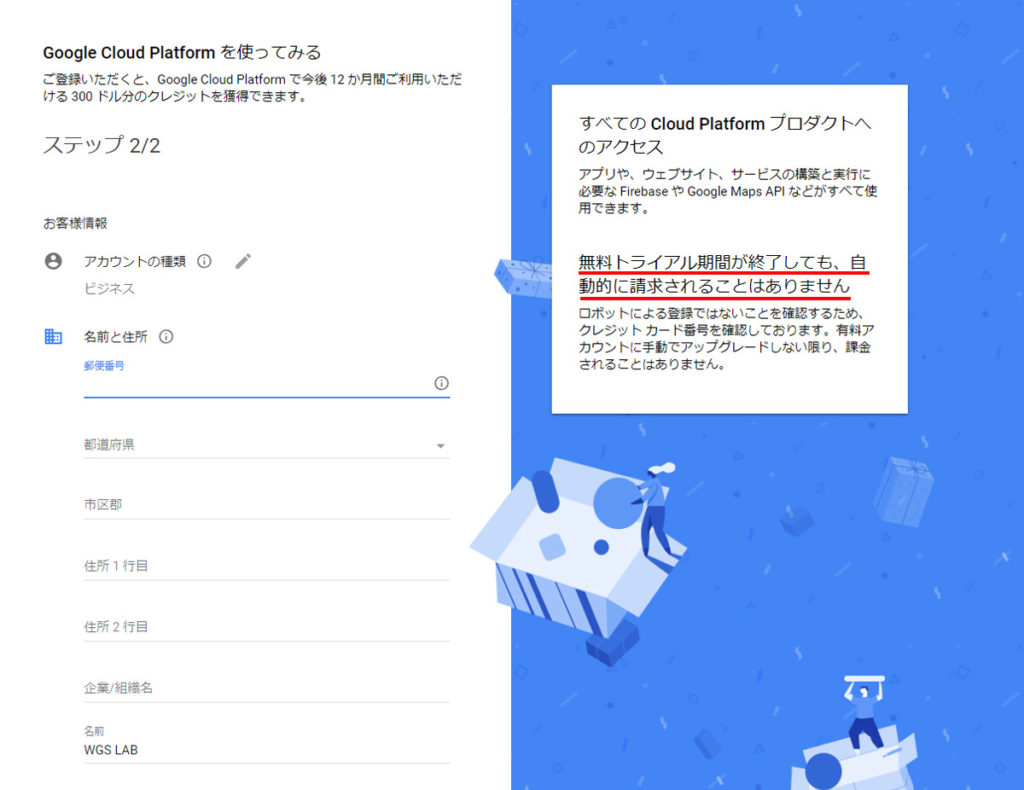
各種、必要情報を入力します。
GCPに登録すると12ヶ月間+300ドル分が無料になります。
クレジットカードを登録するので、不安はあるかも知れませんが、
トライアル期間が終了しても自動的に請求されるような事はありません。


登録が終わるとGCPのトップ画面に行きます。

早速ワードプレスを立ち上げます。
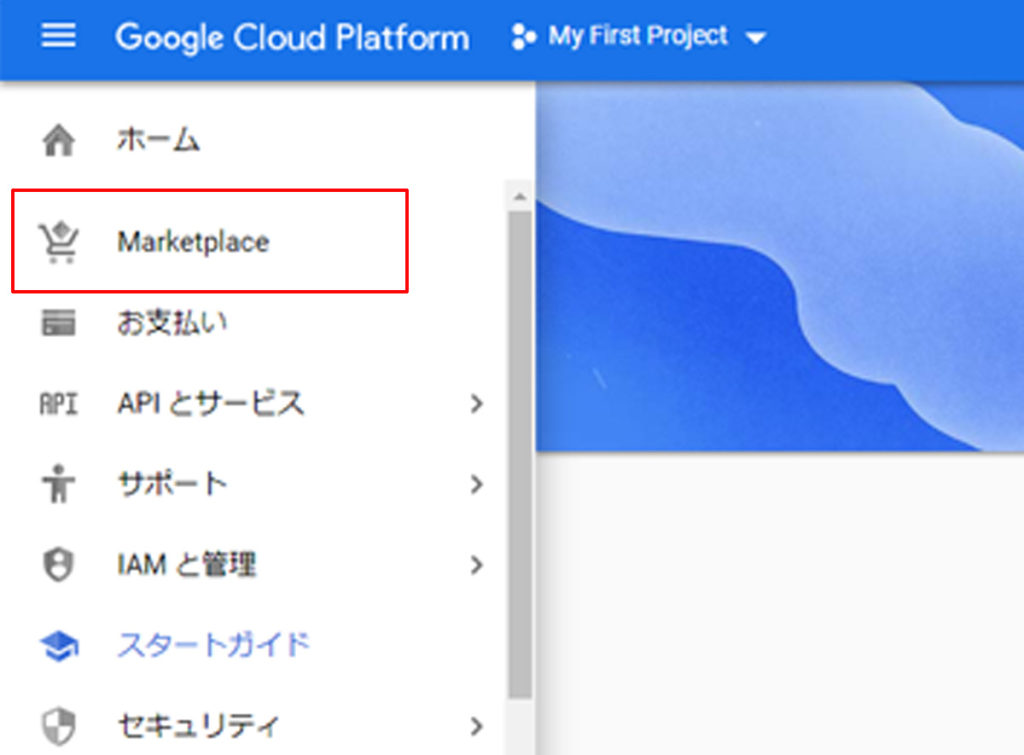
左カラムの「Marketplace」をクリック。

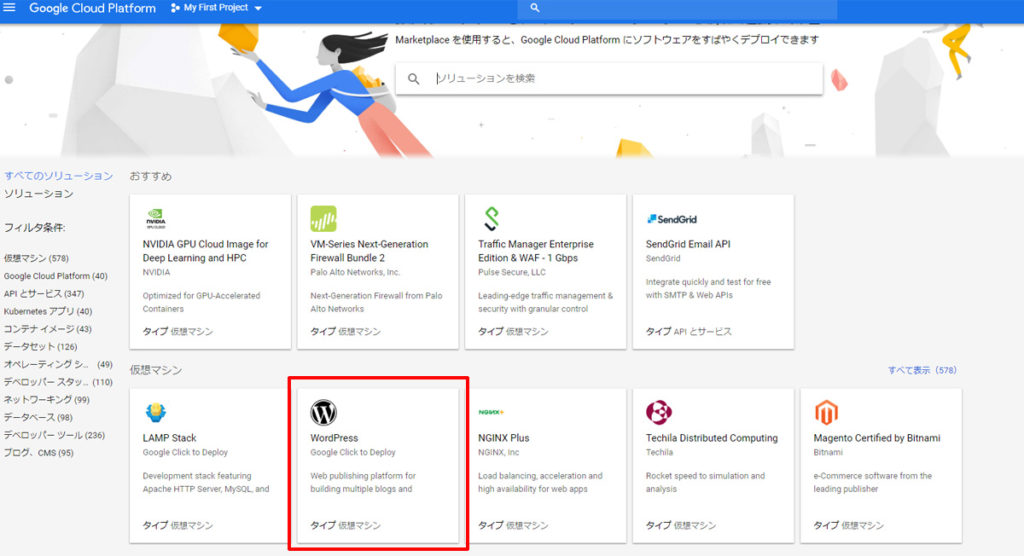
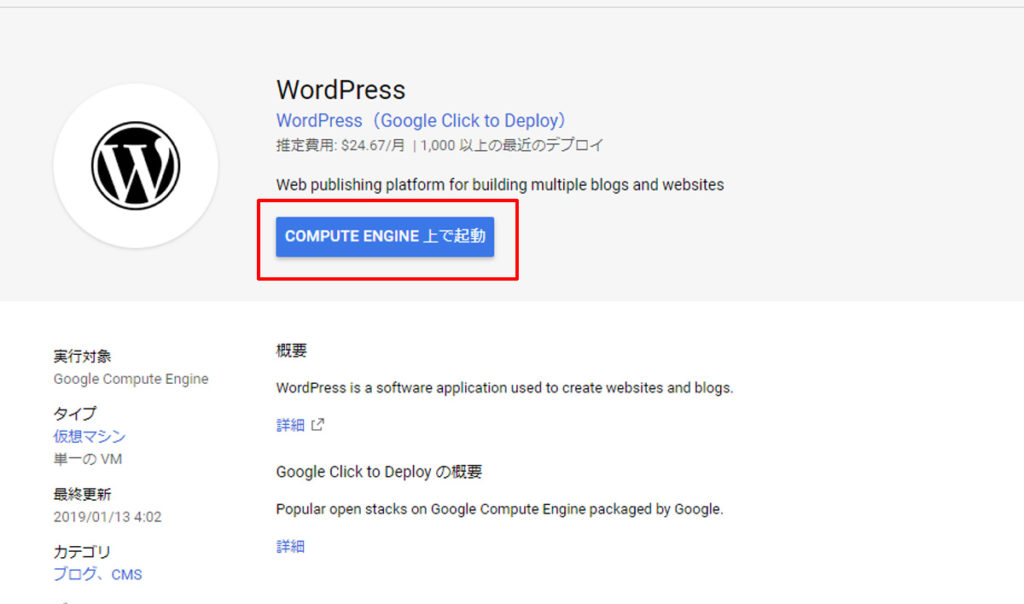
「WordPress」をクリック。もし、ここのタイルにない場合は検索してください。
(「Google Click to Deploy」「タイプ:Virtual Machines(仮想マシン)」)

「COMPUTE ENGINE 上で起動」をクリック。

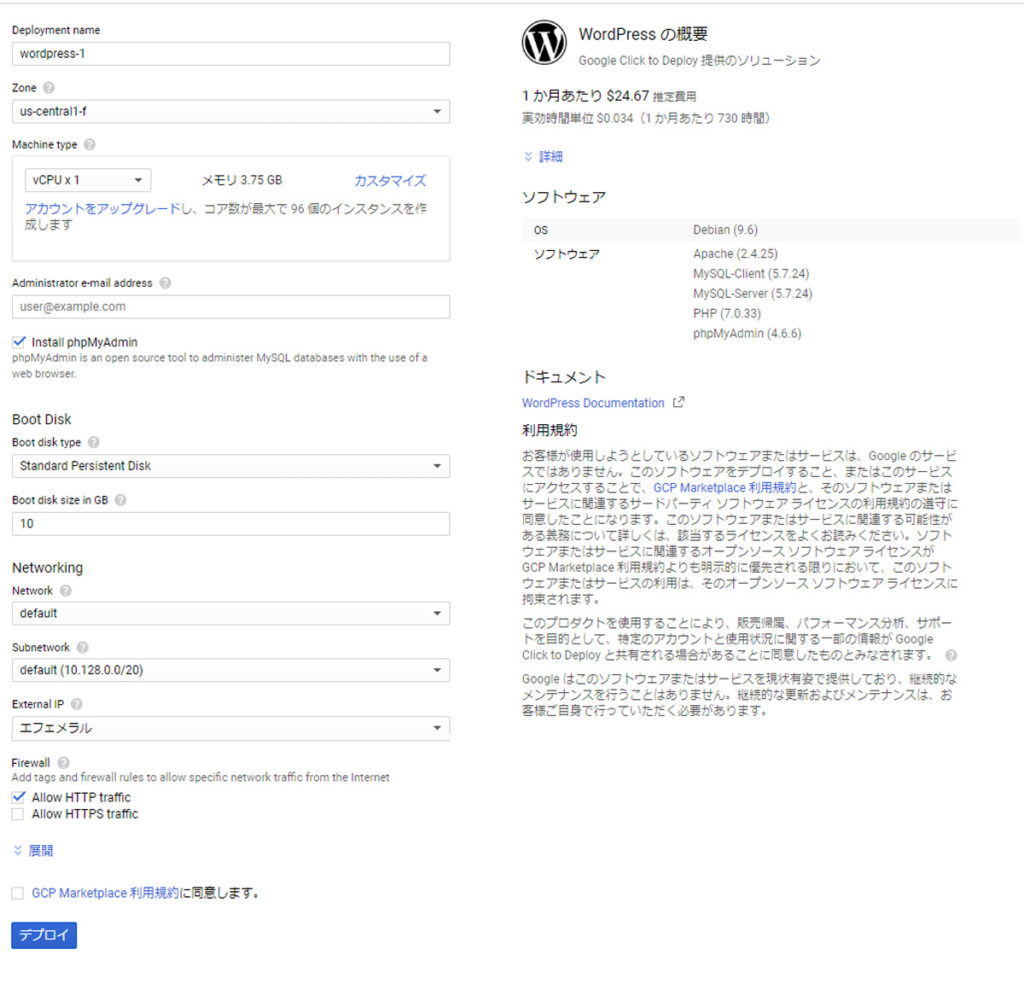
「Deployment Name」は自分の好きな名前を付けます。
「Zone」は使いたいサーバーが設置されている場所です。
障害があった時などはゾーンごとに影響を受けてしまいます。
日本であれば一番近いのは
- asia-northeast1-a
- asia-northeast1-b
- asia-northeast1-c
ちなみにGoogle Compute Engine(仮想サーバー) の f1-micro インスタンスであれば、
USリージョンに限り、トライアルが終わっても無料で使えます。
今回は初期設定のスタンダードなインスタンスを使用します。

「デブロイ」で完了です。
Googleドメインを取得する
Googleでドメインを取得すると、安いドメインで年1,400円くらいです。
お名前.comなどで更に安いドメインを使う場合は飛ばしてください。
私は管理が楽なのでドメインもGoogleで取得しました。
Googleドメインの取得手順
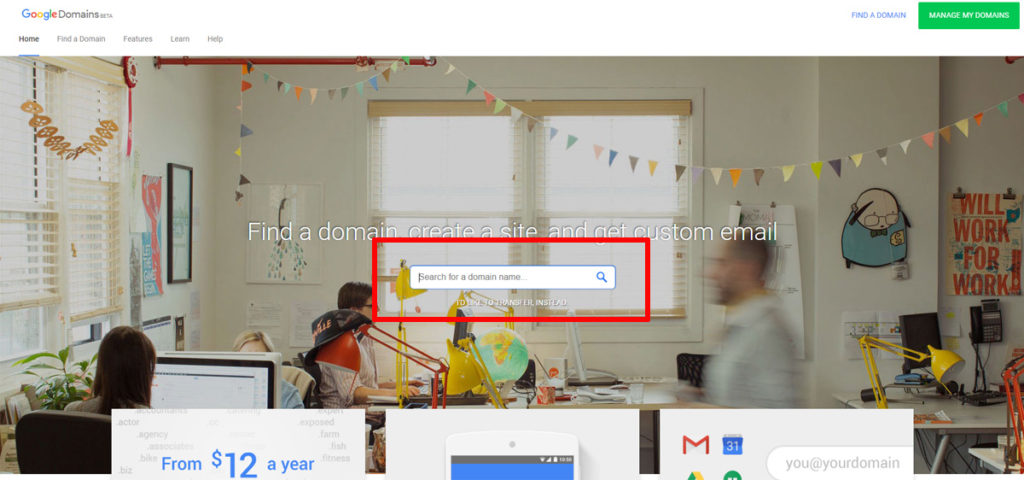
https://domains.google/にアクセス。

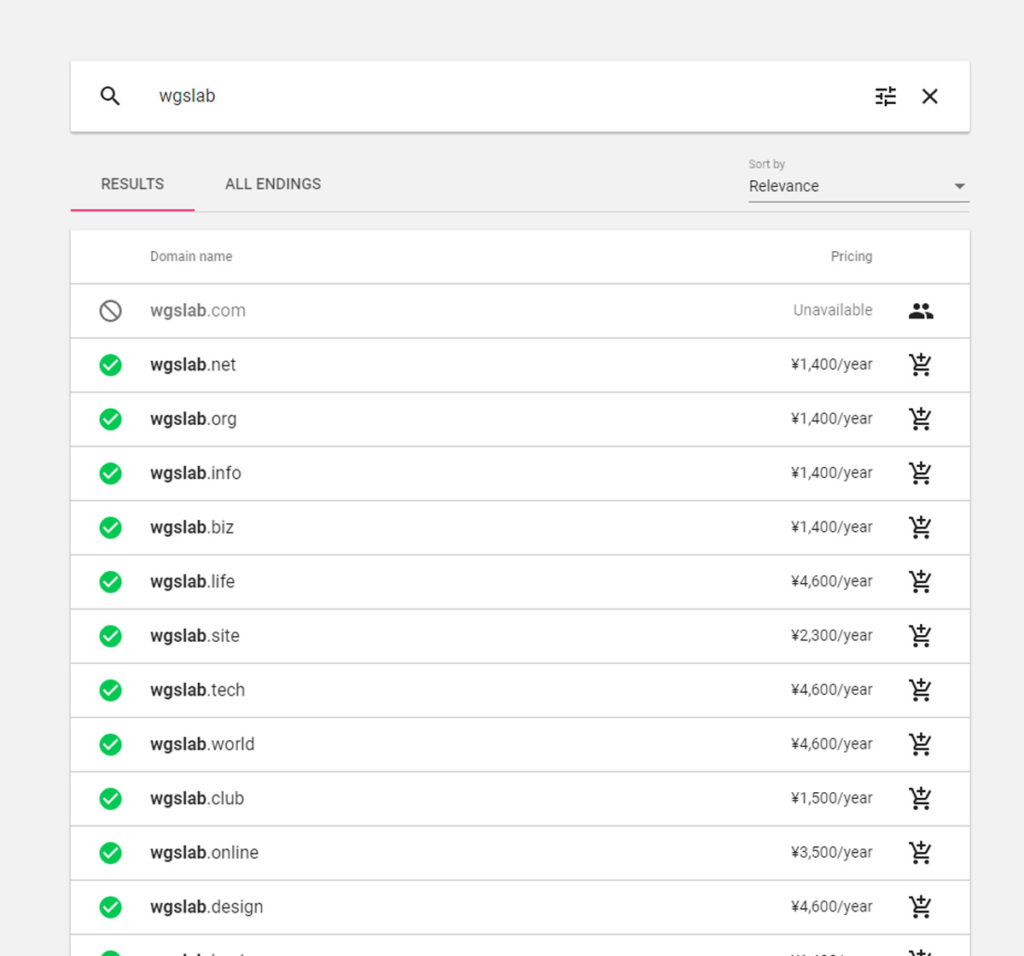
トップページの検索窓に取得したいドメイン名を入力します。
取得したいドメイン名を選びます。(※2019年1月現在 Googleドメインにjpはありません)

カートに入れて、支払いを済ませます。
購入後に登録したメールアドレスあてに確認メールが届きますので、確認クリックで完了です。
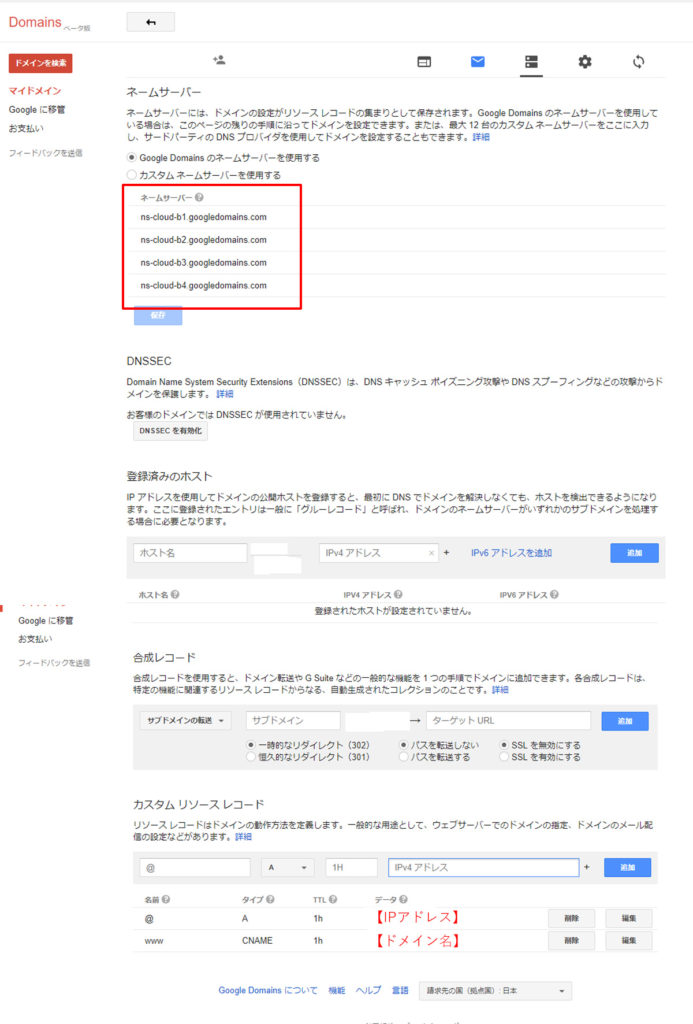
Googleドメインにログインしたら、「DNS」を選びます。

ネームサーバーはGCPを使う場合、変更の必要はありません。
「カスタムリソースレコード」を設定します。
IPアドレスはGCPでワードプレスを立ち上げた時に、自動的に設定されたIPアドレスです。
分かりやすくするため、続けてGCPの設定に進みます。

GoogleドメインとGCPを紐づける
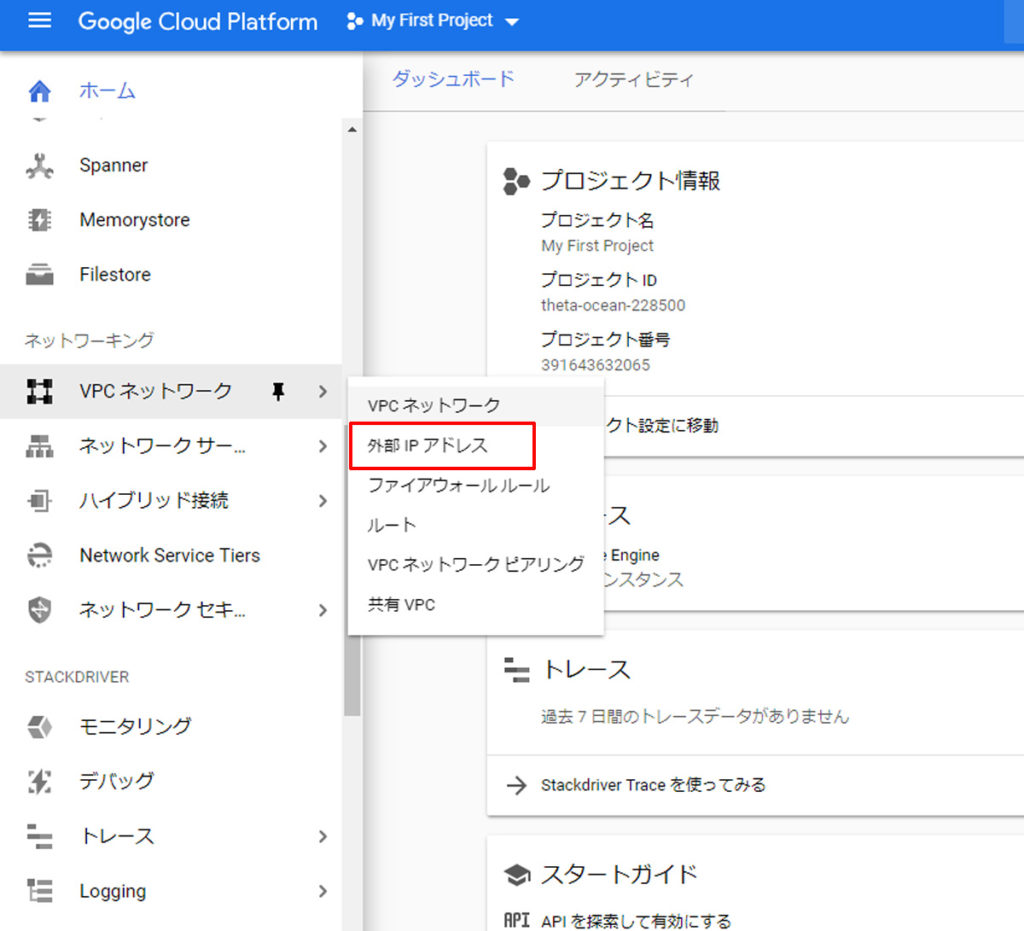
GCPに戻って左カラム「ネットワーキング」→「VPCネットワーク」→「外部IPアドレス」

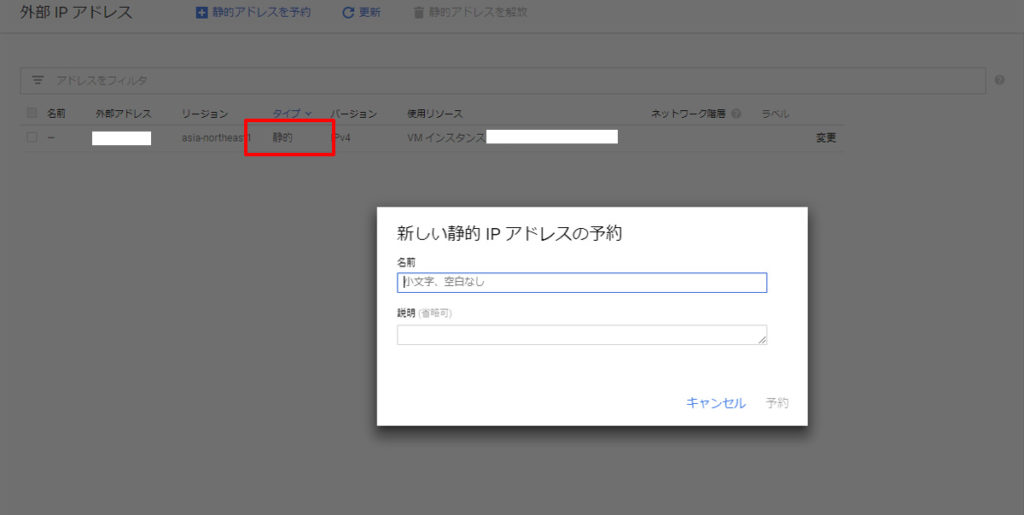
IPアドレスのタイプを「静的」に変更します。(初期はエメフェラル)
この画面では隠していますが、ここで確認できる「外部アドレス」がIPアドレスです。

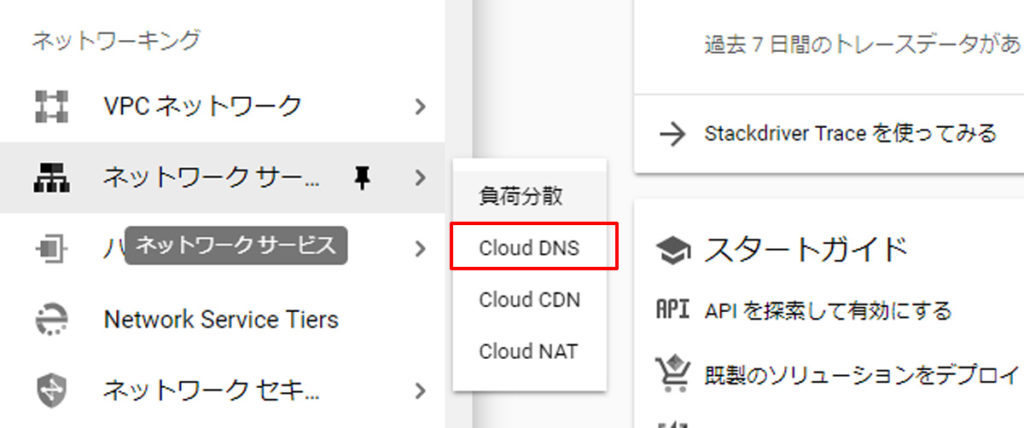
続いて「ネットワークサービス」→「Cloud DNS」をクリック。

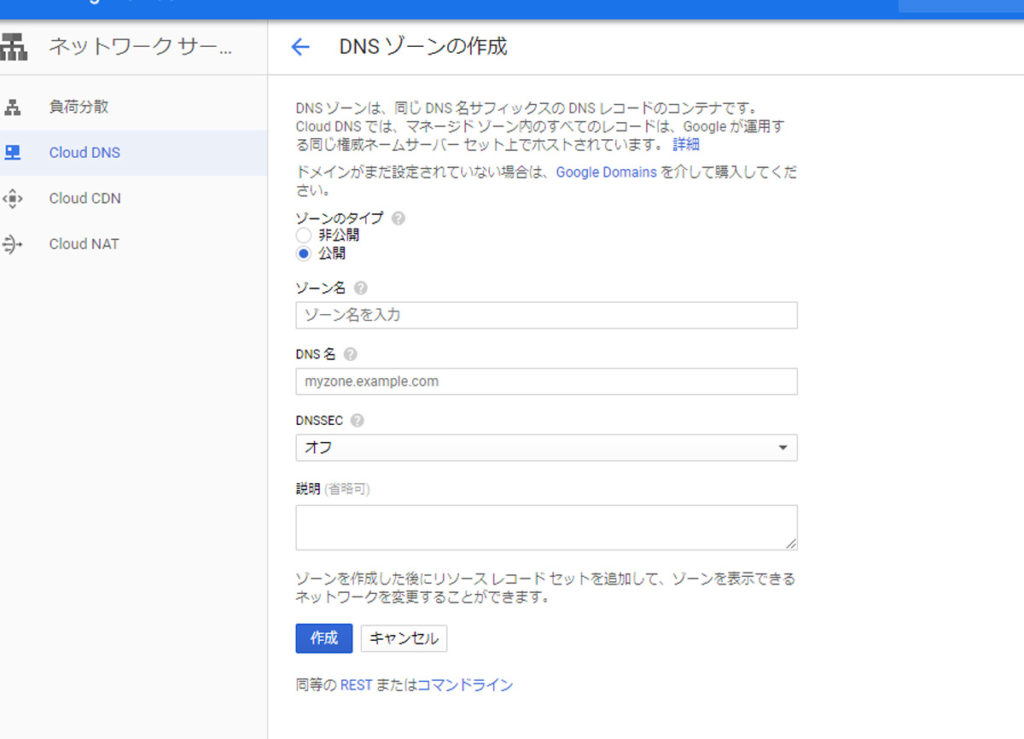
「ゾーンを作成」

「ゾーン名」は自分の好きな名前でOK。
「DNS名」に取得したドメイン名を入力します。

「作成」で完了。
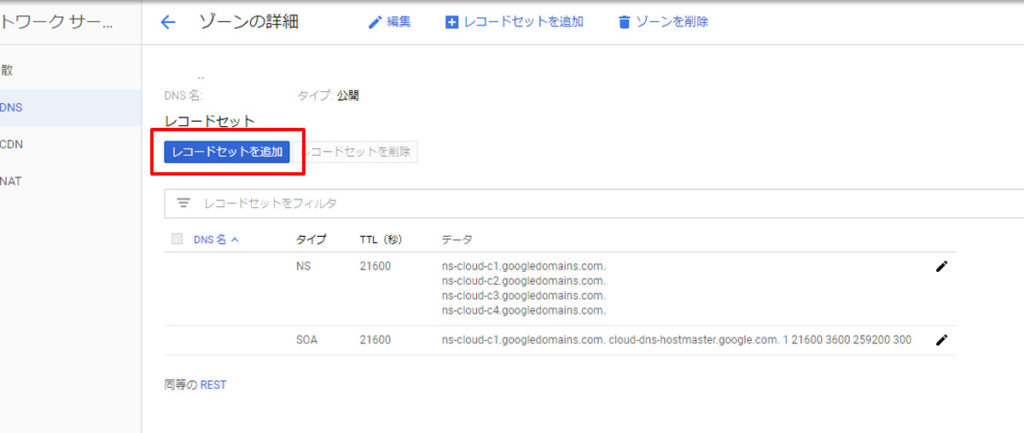
作成したゾーンを選び、「レコードセットを追加」。

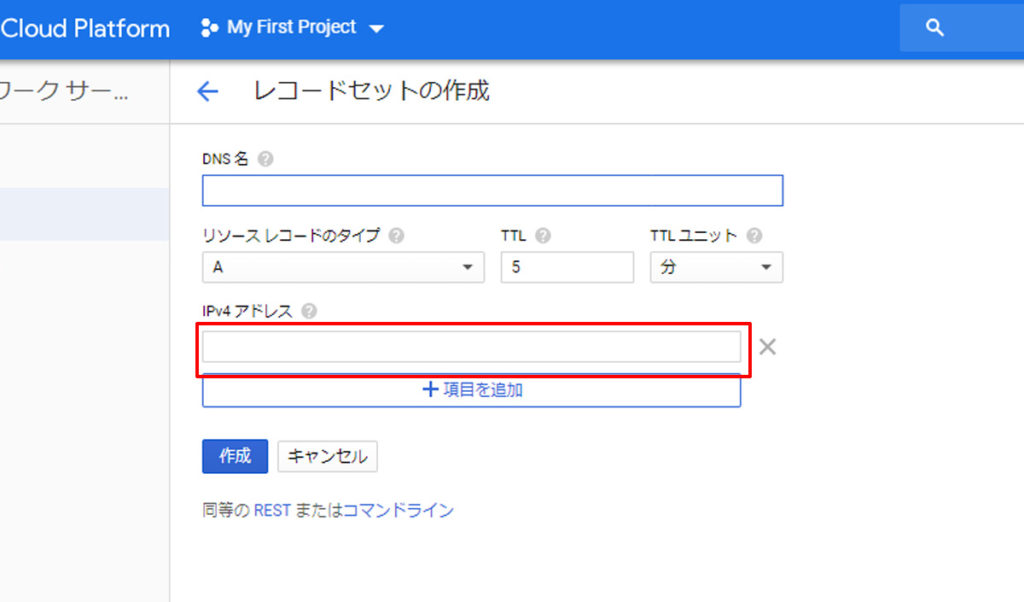
リソースレコードのタイプA
IPv4アドレスに先ほどのIPアドレスを入力します。

以上で完了です。
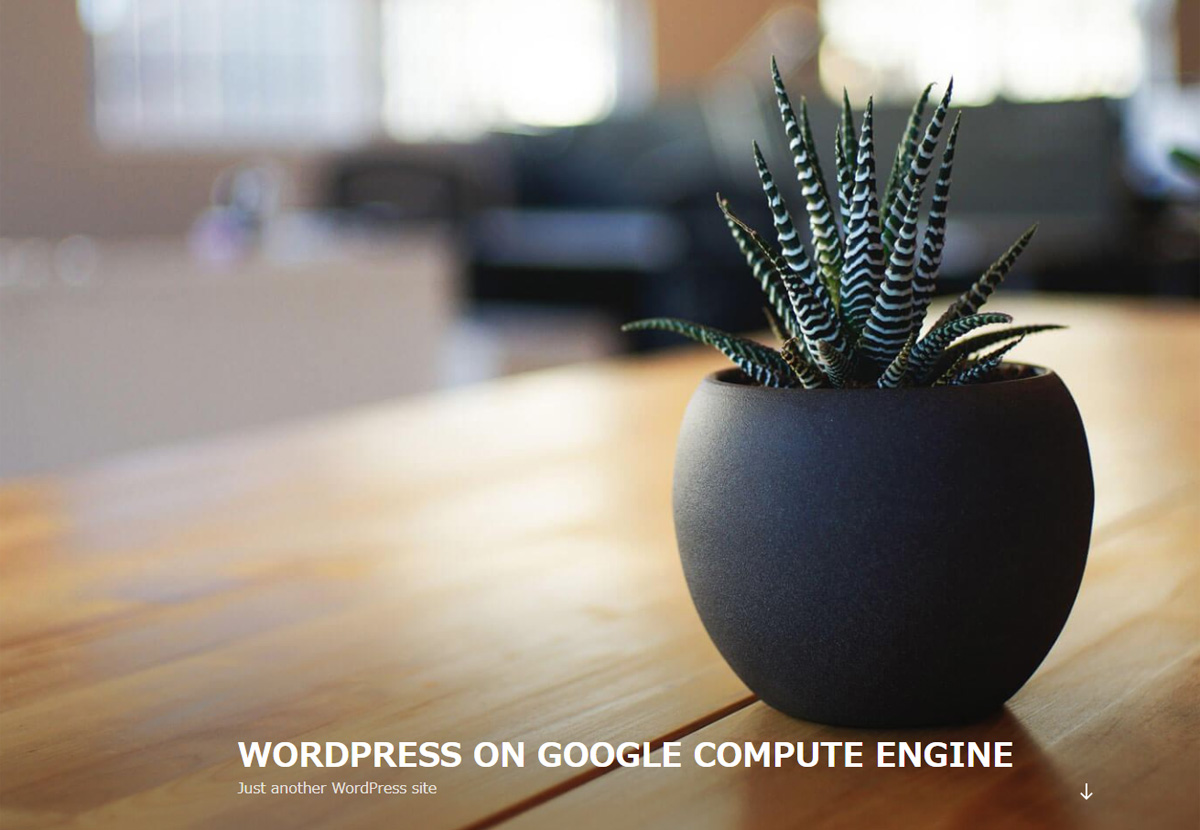
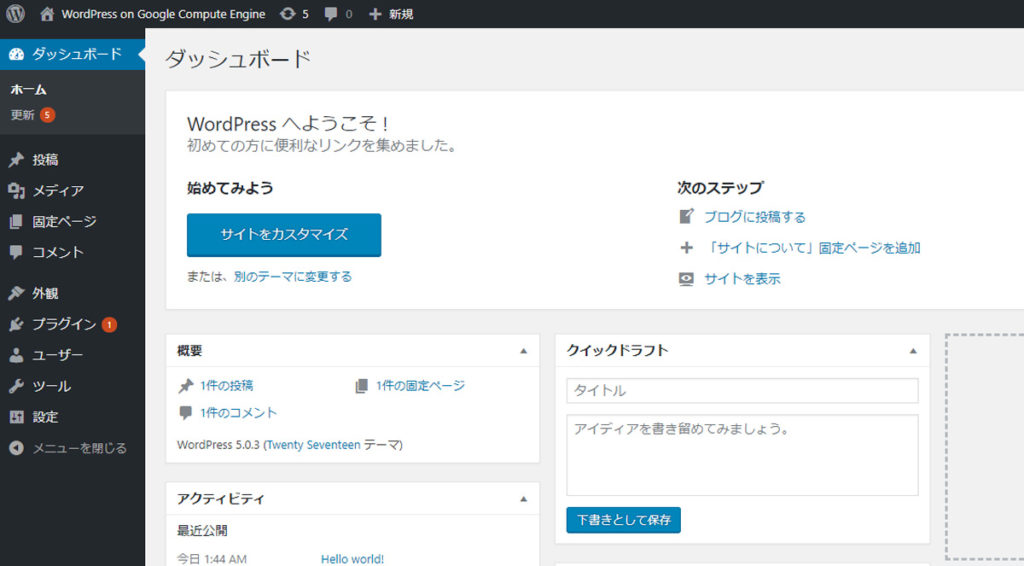
ワードプレスを確認してみる
管理画面へのログインは、
http://取得したドメイン/wp-admin/
パスワードは、GCPのVMインスタンスから確認できます。

次回は常時SSL(無料)の設定を解説します。
※参考
GoogleクラウドでのWordPress用の無料SSL証明書の設定
もういやだ!
メンドくさっ!と思った方には、エックスサーバーとお名前.comをオススメします。
私も簡単な方が好きです。
GoogleおよびGoogleのロゴはGoogle LLCの登録商標であり、許可を得て使用しています。