テレワークが進み、非IT企業でも社内外のIT化が急務になっている昨今、いかがお過ごしでしょうか。業種によっては電話やメールでの問い合わせ対応に追われている方も多いと思います。
最近よく目にする企業ホームページの下に出てくるメッセージボックス。オッサンはあまり使わないですよね。僕もそうです。
あれは多くがチャットボットと呼ばれる問い合わせボックスで、入力した内容に対して予め設定しておいた回答を自動返信してくれるツールです。(中には実際に人がチャットで答えてくれるものもあります)
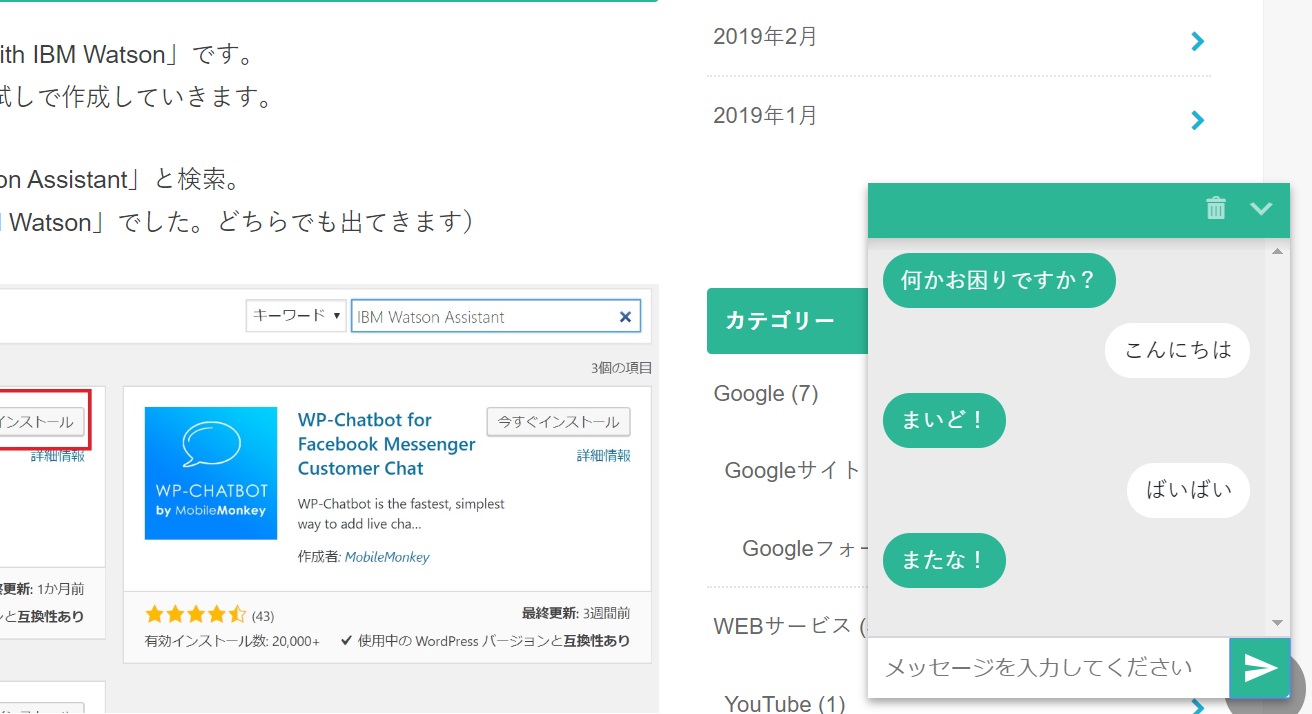
実際にこのページに設置しているメッセージボックスです。
同じような問い合わせが多い場合、このチャットボットを設置しておく事である程度の返信をコンピューターが行ってくれると非常に助かります。
AIだ機械学習などと考えると我々オッサンの場合は遠い目になってしまいがちですが、「簡単なQ&Aコーナー」と思うと便利そうですよね。
ワードプレスのプラグインでチャットボットを設置する
今回はワードプレスのプラグインを使って自分のホームページやブログにチャットボットを設置する方法をお伝えします。
注意事項としては
- 回答の設定には根気がいる。
当ブログのように何だか意味不明なサイト雑記のような個人ブログの場合、回答を用意するのが難しい。回答が明確で質問がある程度予想できる専門サービス向き。
と言ったところでしょうか。
「Chatbot with IBM Watson」
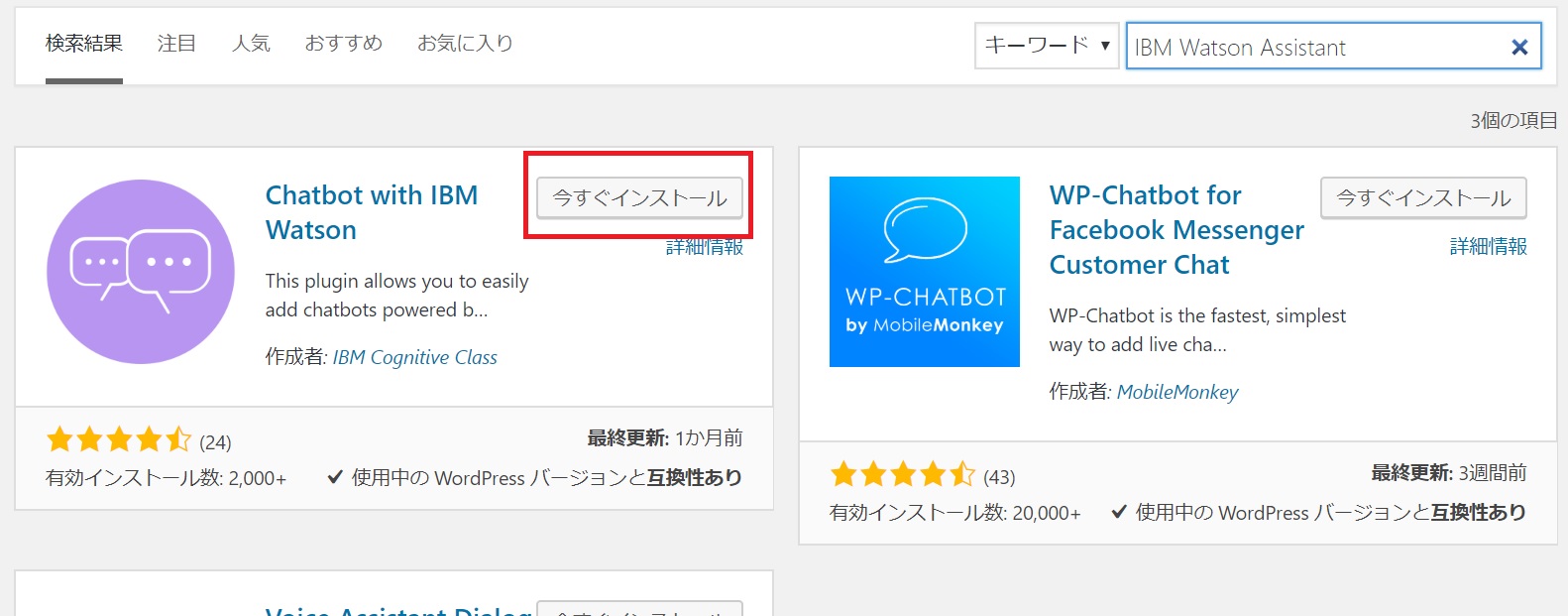
今回使用するプラグインは「Chatbot with IBM Watson」です。
無料プランも選択できるためまずはお試しで作成していきます。
プラグインの新規作成から「IBM Watson Assistant」と検索。
(現在の正式名称は「Chatbot with IBM Watson」でした。どちらでも出てきます)

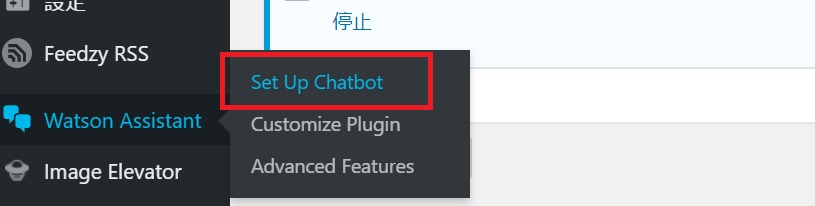
インストールして有効化したら「Set UP Chatbot」から設定していきます。

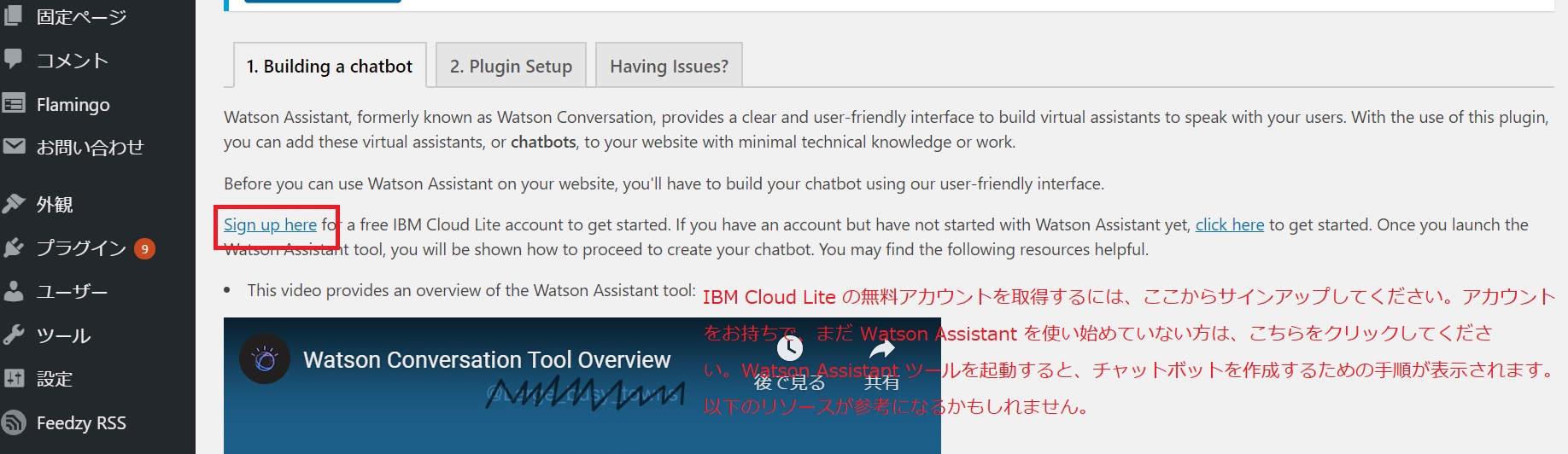
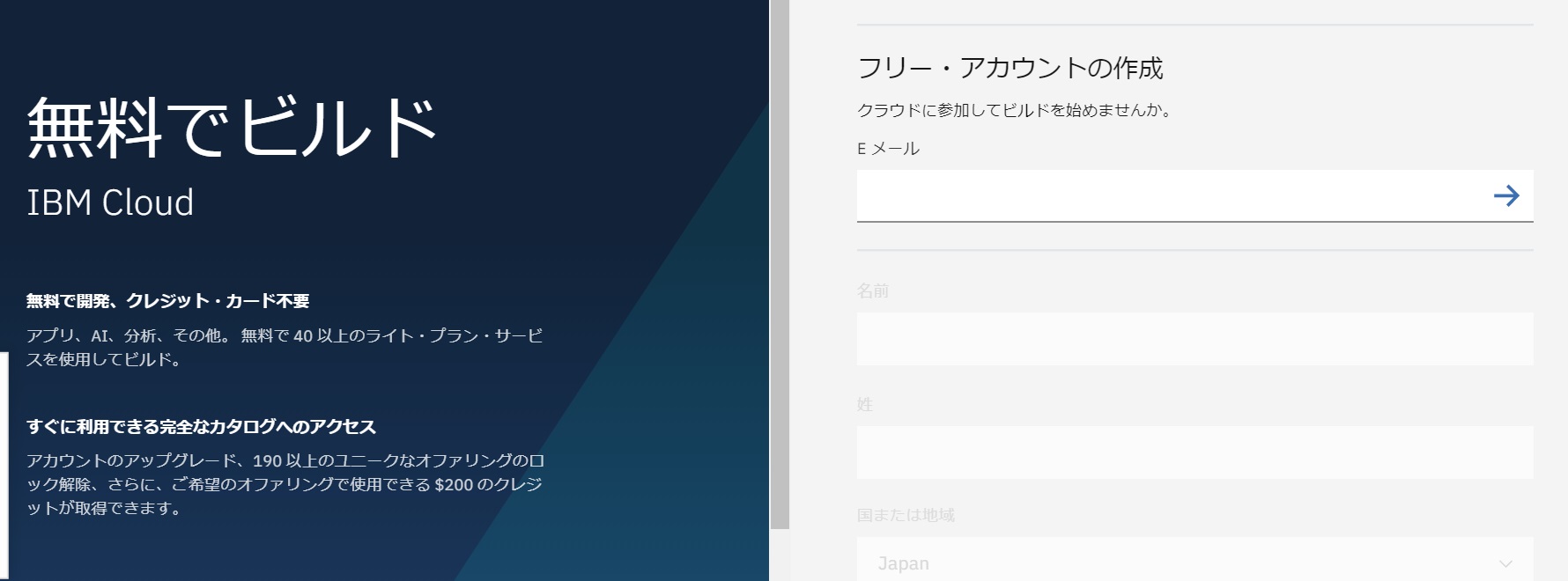
「Sign up here」からIBMのサイトで会員登録をします。

情報を登録してアカウントを作成します。

ログインしたらWatson Assistantのセットアップを行っていきます。
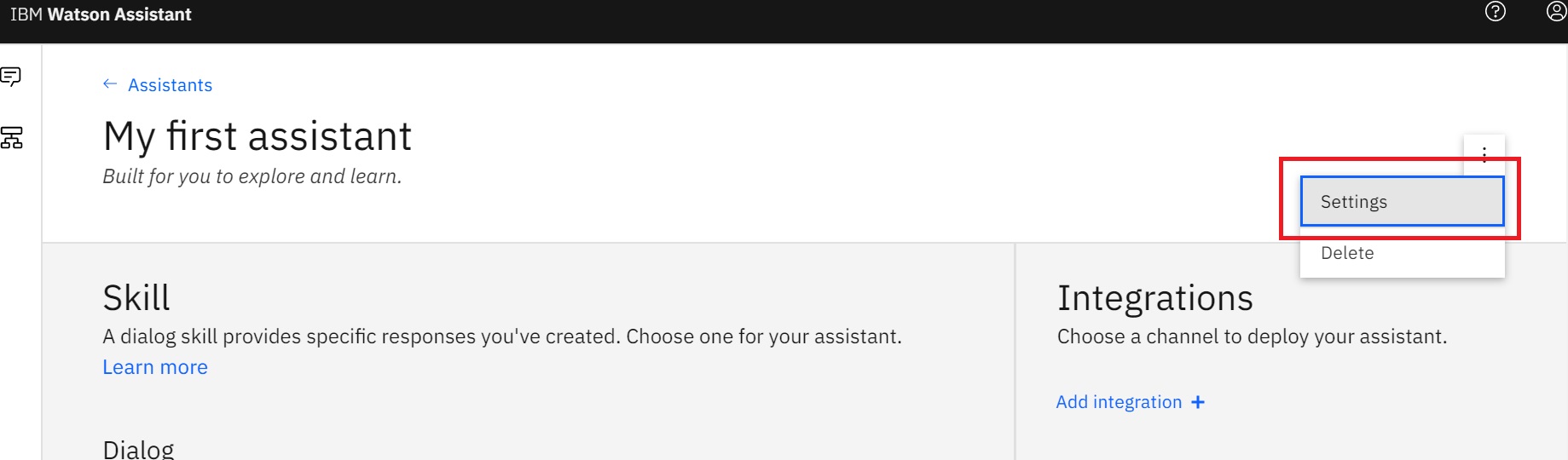
ワードプレスと連携させるための情報を取り出します。ダッシュボード右の「︙」からSettings。

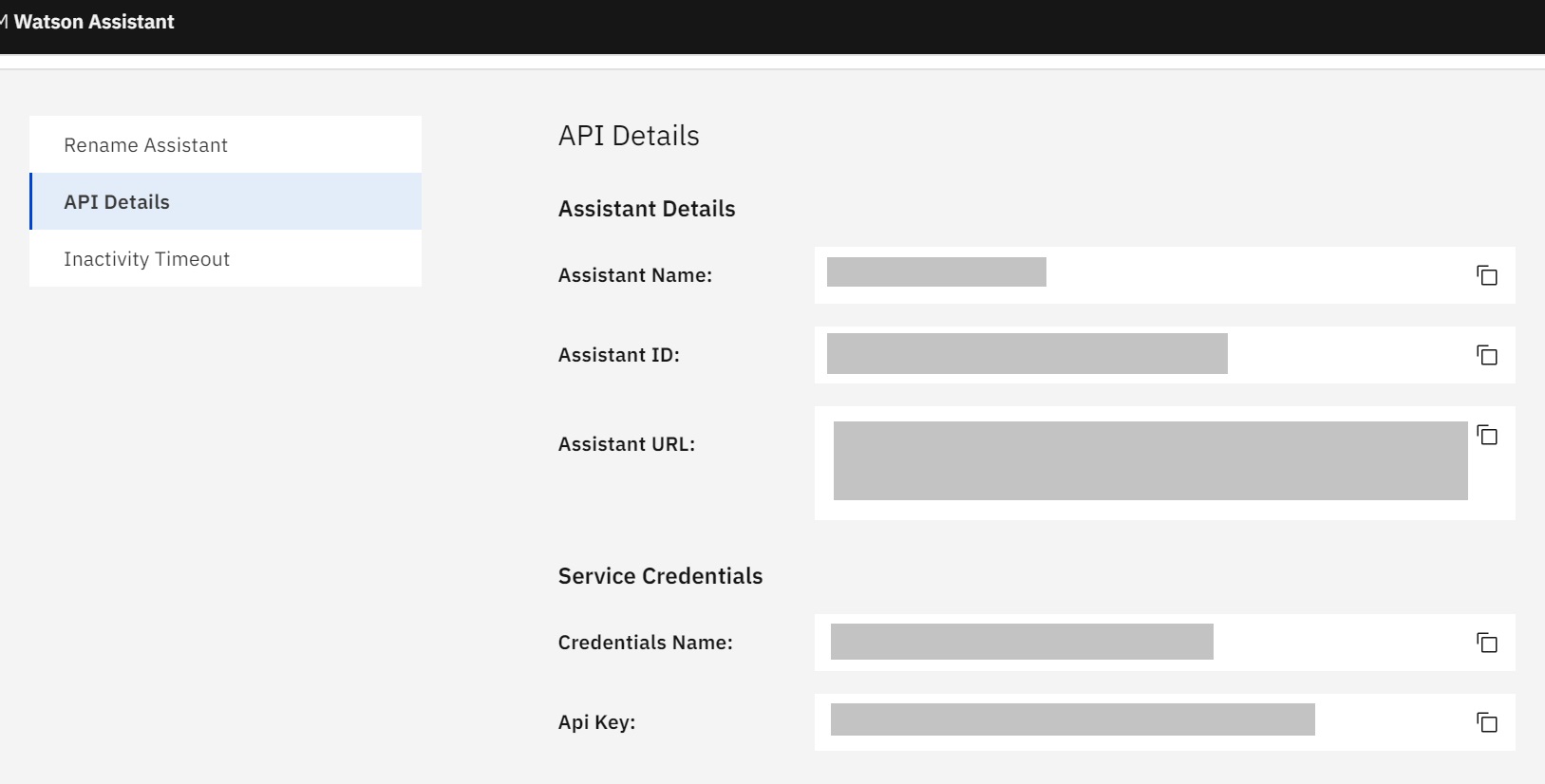
「API Details」から必要な情報をコピペしてメモっておきますが、別ページで開いておいても構いません。
必要な情報は「Assistant URL」と「Api Key」です。

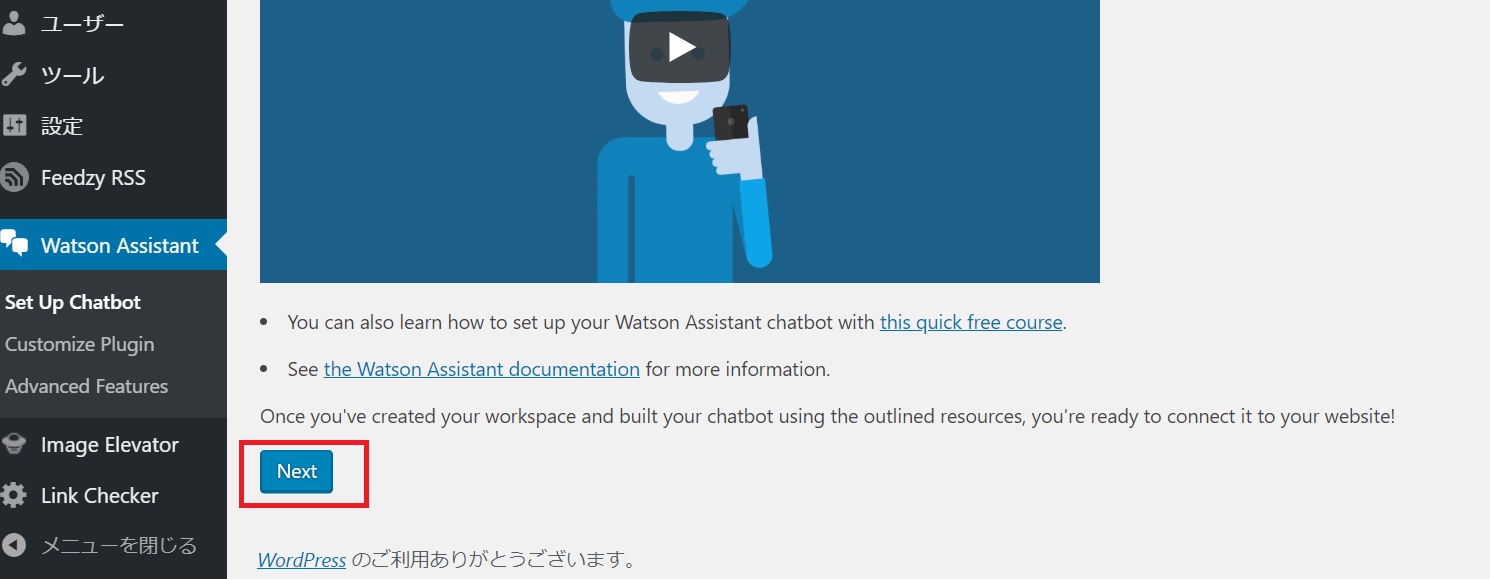
ここまで来たらワードプレスの管理画面に戻って「Next」。

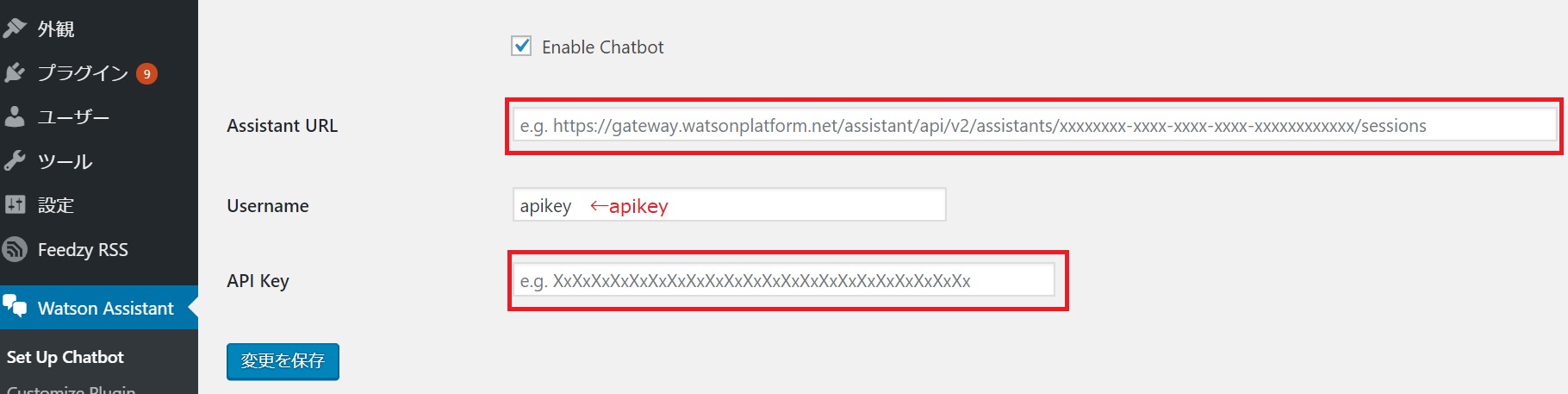
先ほどの「Assistant URL」と「Api Key」を入力します。
Usernameは最初から表示されている「apikey」のままでOKです。

「変更を保存」で連携が完了できていればトップページにチャットボックスが表示されます。

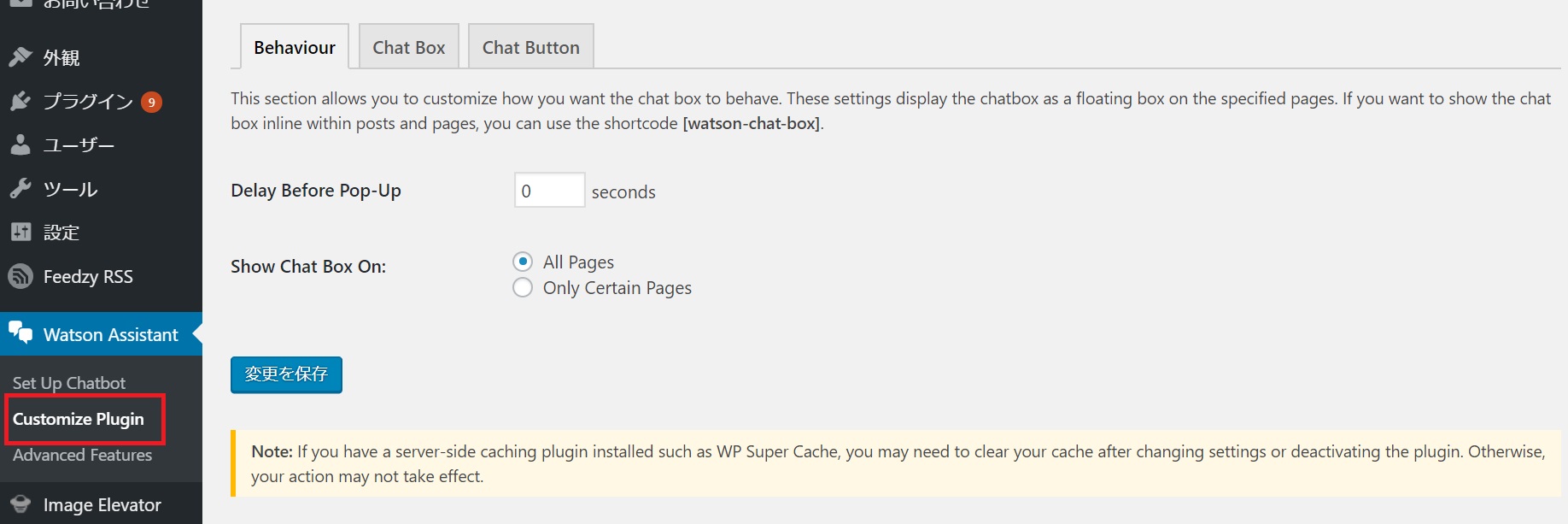
ワードプレスのプラグインからの設定「Customize Plugin」でボックスのデザインやタイトルなどを変更できます。

チャットボットの内容を設定するには最初に登録した「IBM Watson Assistant」からの登録になります。
フローとしては予想される質問を「分類」して用意した回答を設定するようなイメージです。
予めサービスなどのQ&Aがあるのであれば、「A」を分類して出来る限り大量の「Q」を結びつけていきます。
こちらが分かりやすいので参考にしてみてください。
Watson Assistant (Watson Conversation) の使い方を学ぶ