前回、前々回とアプリのUI(操作画面)には触れませんでしたが、今回はAppSheetのユーザー操作画面の設定をしていきます。
UXの設定
UX(ユーザーの操作画面の見た目)
ここで操作画面に表示する内容を設定します。
表示したいテーブルを選んで表示形式を決めます。
前回作ったアプリは入力フォームなので今回は同じテーブルに蓄積するデータベース自体を表示します。
※前回のアプリ
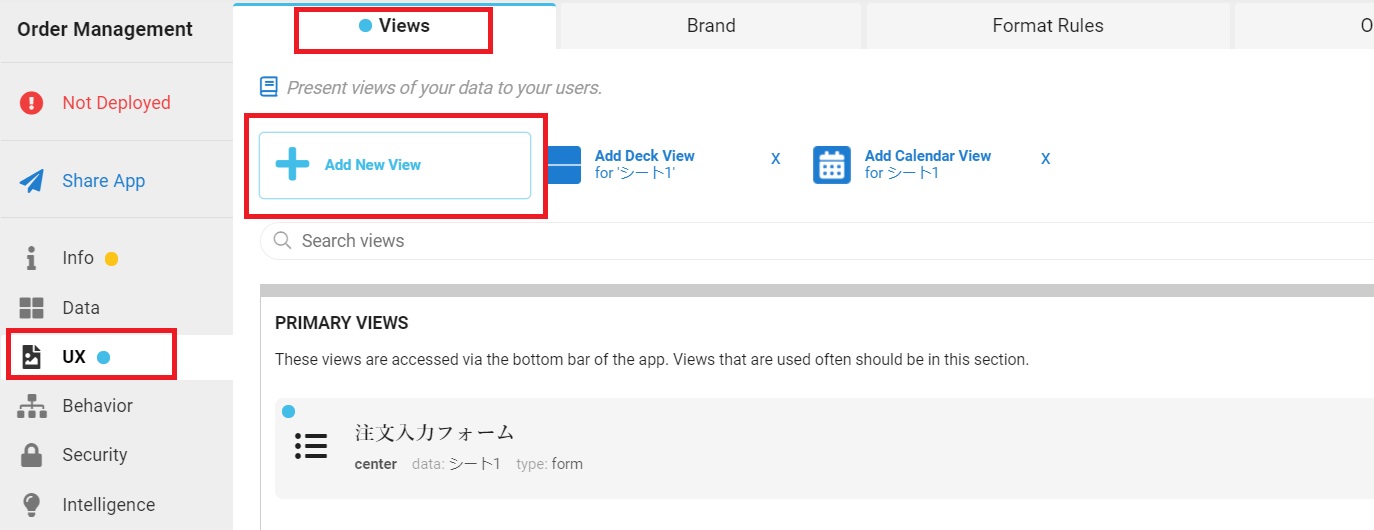
新しいビューを追加する
「UX」「Views」「Add New View」

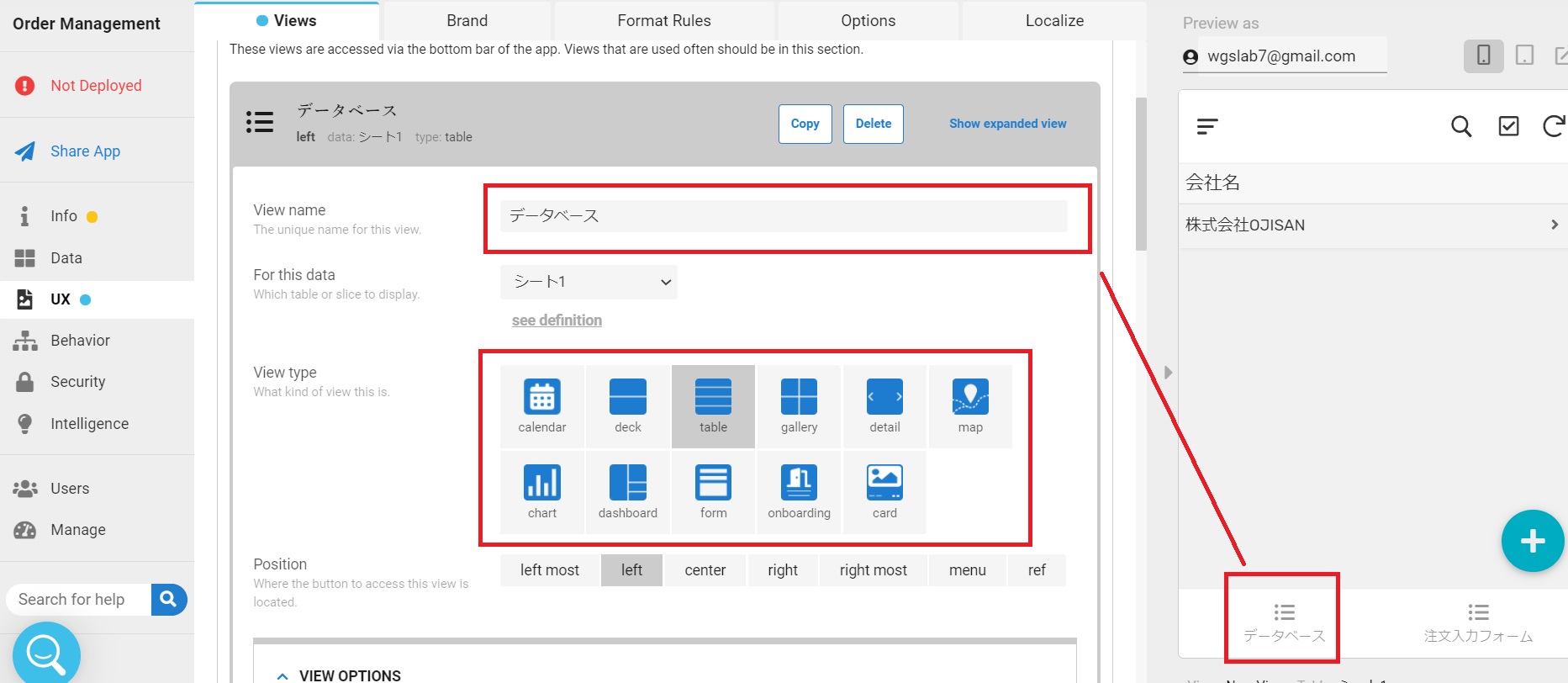
「View name」が表示名。
「View type」で表示形式を選びます。
今回はフォームに入力された内容を一覧表示したいので「table」。

これでデータベースが一覧表示されクリックすると詳細ページを表示できます。
管理側が直接データベース(例えばスプレッドシート)を確認したり編集したりするのなら必要ないですが全てAppSheet内で完結させるのであればこのように用途に応じてページを追加できます。
「VIEW OPTIONS」「Sort by」で表示する列の順番を決められます。
ここで必要のない列を削除する事ができます。(データベースから削除されるわけではありません)
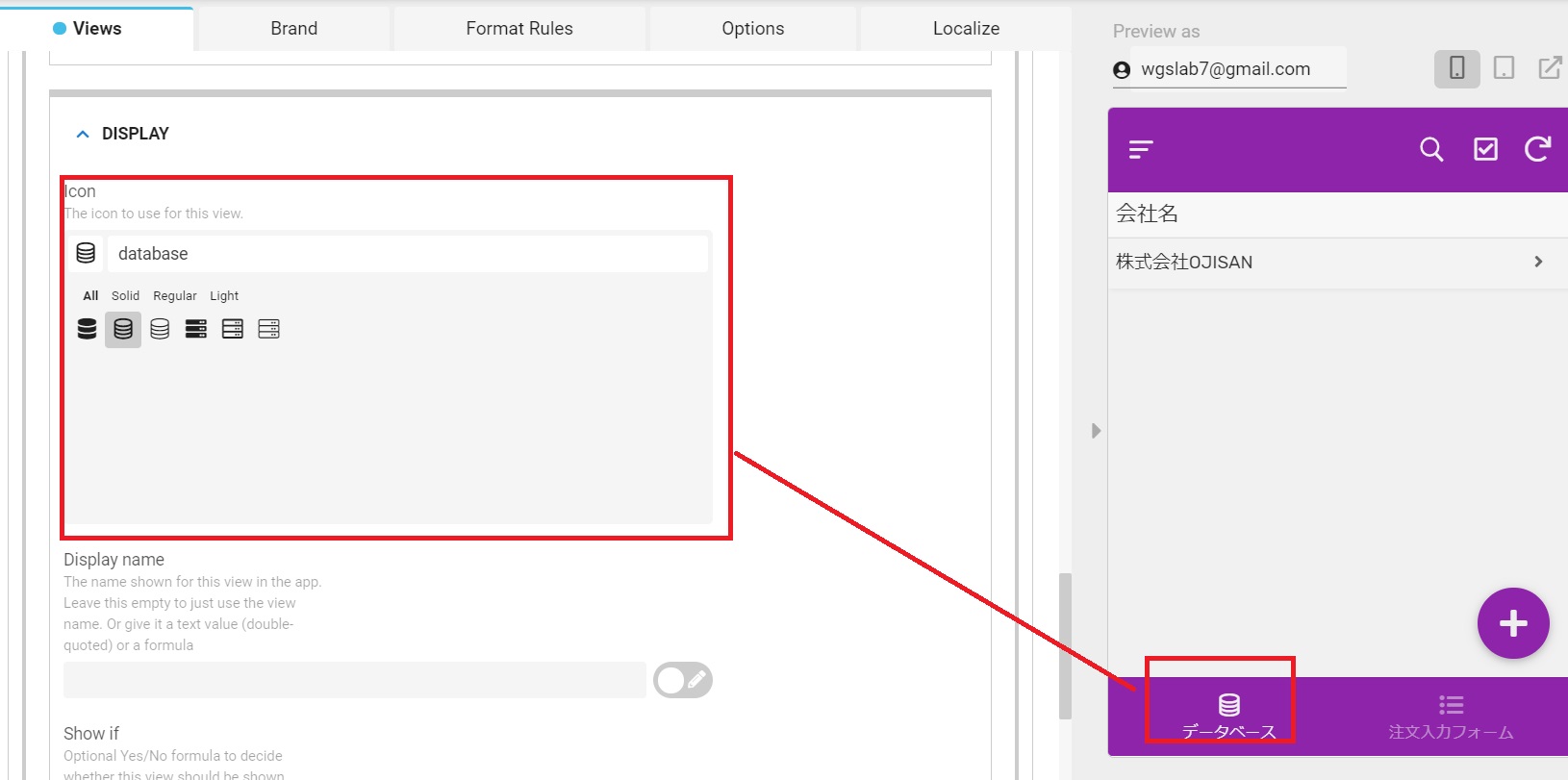
「DISPLAY」「Icon」でアイコンを設定できます。

続いてアプリ全体のイメージを整えます。
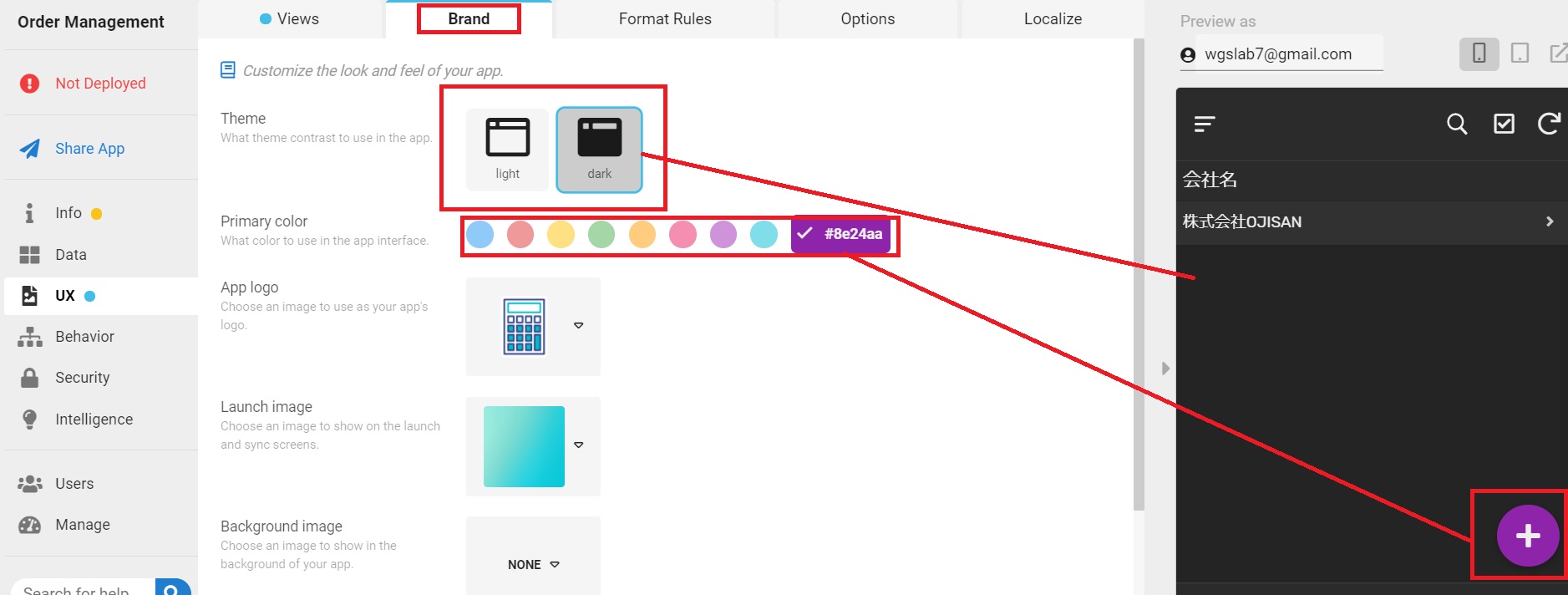
「Brand」
「Theme」は明暗2通りの基調を選べます。
「Primary color」はボタンなどの要素の主要な色です。

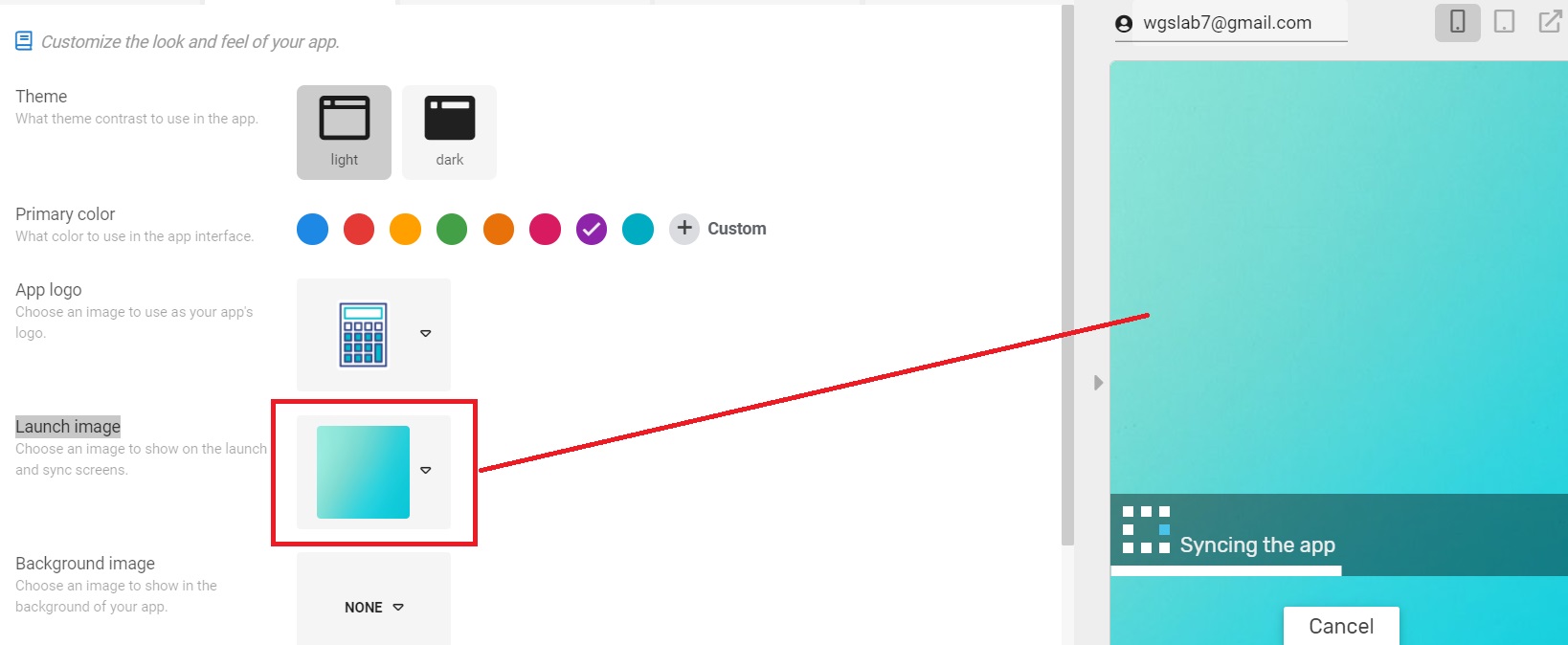
「Launch image」はアプリの起動画面です。
待機画面に表示されるイメージです。

「Background image」では好きな画像を背景にする事もできます。
「HEADER & FOOTER」「Style」でパターンを選びます。

システム側のテキストを変更する
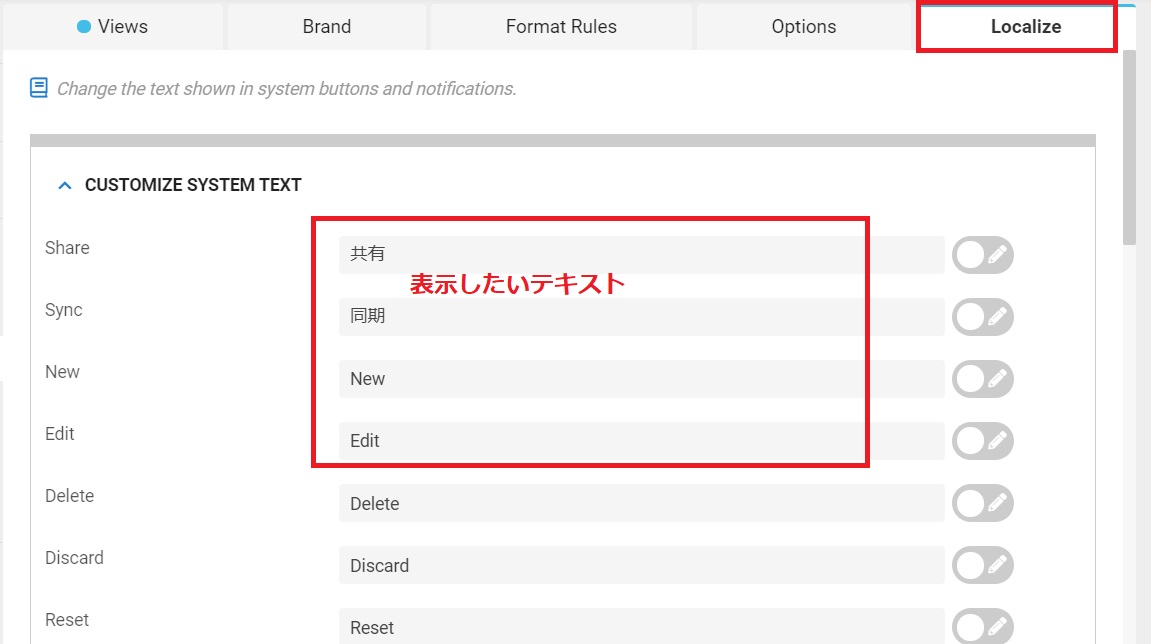
続いて「Localize」。
システム側の表示テキストを変更します。

例えばこのように「Cancel」「Save」などの表示を

「キャンセル」「保存」
などと分かりやすい名前に変えてあげます。

最初はシステムのどこのテキストなのか分からないと思うので使っていく中で不自然な英語が出てきたらここで変更すると良いです。
AppSheetでは変更した項目を右側のプレビュー画面でリアルタイムに確認できるので色々と入れ替えてみてください。