前回に引き続きスマホやタブレットで使える業務アプリを作っていきます。
【一番簡単】業務報告をスマホでできるアプリを自作する【AppSheet】
今回は営業先などでお客様との商談がまとまった場合にその場で見積書を発行するアプリです。おまけとして少し幅を広げて同じフォームで「見積書」「注文書」「請求書」と出力する帳票を選べるようにします。
目次
はじめに~電子署名の有用性~
AppSheetで非常に良い点の一つは簡単に「電子署名」を実装できる事なのですが、業務に応じて「申込書」「同意書」など様々な応用ができます。
色々な営業スタイルがあるので一概には言えませんが、私の基本スタンスは「鉄は熱いうちに打て」という昭和スタイルなので商談に行ったらその場で受注するのが一番良いです。
しかしやはり難しいのは「見積りください」という定番フレーズですね。
これって要するに「考えさせてください」という意味です。
もちろん大きい会社であれば稟議を通すので必要な過程なのですが、本当はその時点で「商談する相手」を間違えてるんですよね。
本題と逸れるので置いときますが、基本的にはせっかく足を運んで商談するわけですから、その場で受注したいわけで、そこにこういったアプリは必要不可欠なわけです。
営業アプリの重要性
新規の受注でなくても資料請求や投資のシミュレーションなど次のステップへ進む上でも署名は有効です。
そこは必要に応じてアレンジしてください。
ここで法的な事には触れませんが電子署名であっても相手は少なからず「意識」するわけです。そこが営業には本当に重要であってこの瞬間の反応に相手の本音が読み取れるのです。
少なくとも日本において「サイン」「押印」は重要な事でありこのアクションをしてくれたら少しでも信用していただけている事の証です。絶対に裏切ってはいけません。
ちなみにこのような営業アプリはもちろん商談後の事務所PCでも使えますし、昨今のコロナ以降のオンライン商談とも相性が良いです。Zoomとかで画面を共有しながら見積書などを発行できるわけです。
AppSheetで受注アプリを作る
今回の設定はWeb制作会社の営業マンです。
それぞれ工務店さんとか舞台美術さんとかでも良いので業種に合わせて変換してみてください。
今回はお客様の同意を得ることが目標ですので一緒に画面が見やすいタブレットを想定しています。
完成イメージです。
基本的には前回と同じですが、今回は料金表から料金を引っ張ってきてその場で単価や合計を出しながら商談を進めるという内容です。
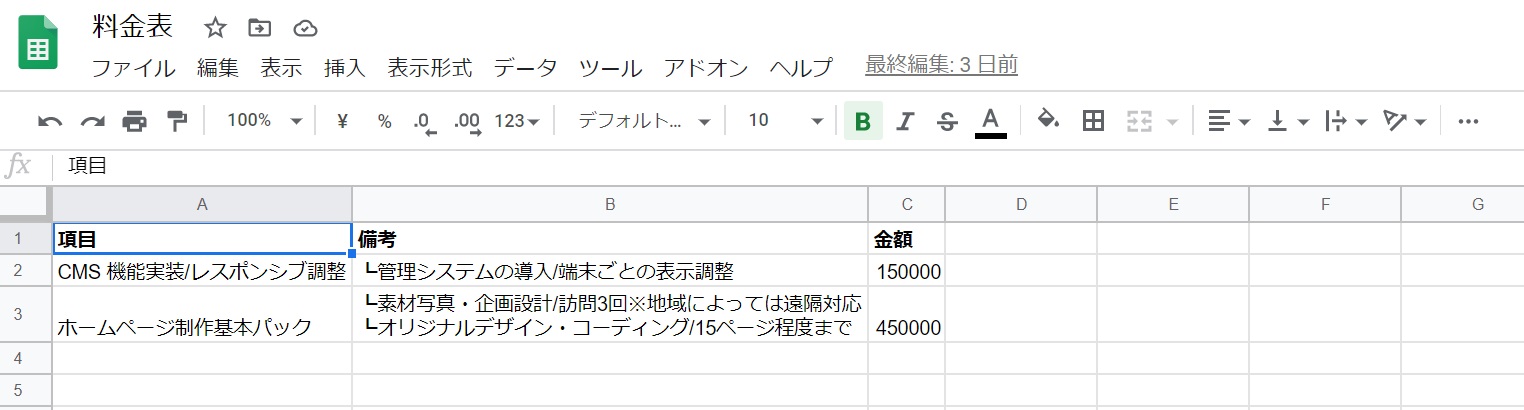
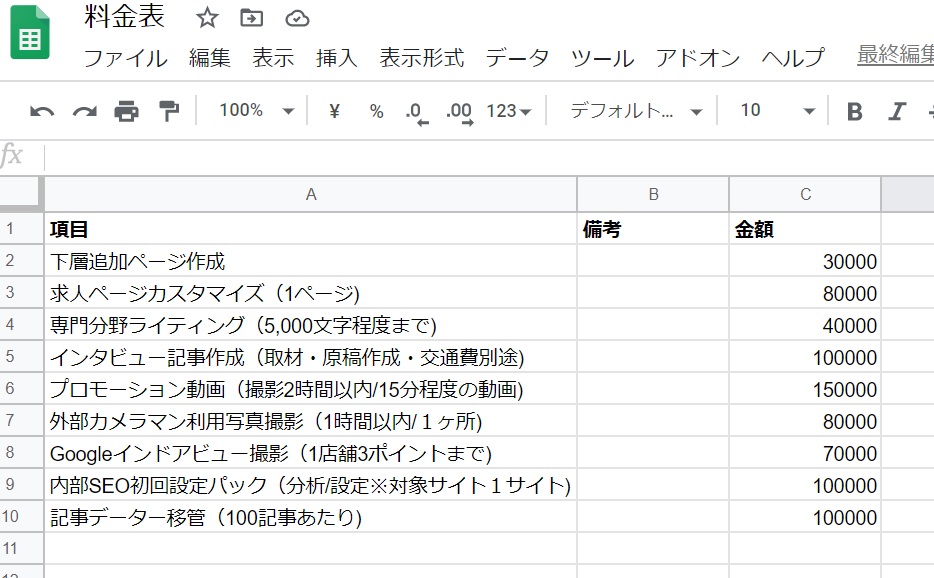
まずはスプレッドシートの料金表を準備します。

今回は「初期制作費用」と「初期制作オプション」にシートを分けました。(※備考の項目は今回使いませんでしたが表示したければ設定できます)

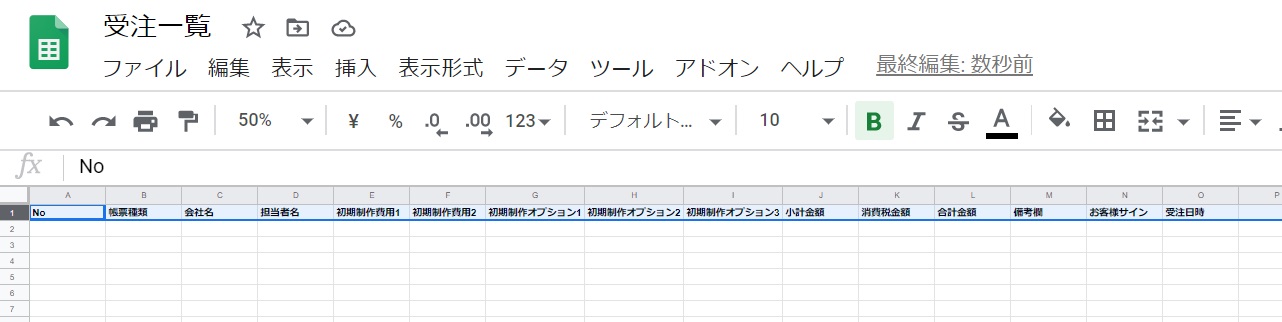
メインとなる入力フォームの「受注一覧」を同じくスプレッドシートで作ります。
今回は「初期制作費用」が最大2項目、「初期制作オプション」が最大3項目として設定しますが、ここは内容に応じて改変してください。
項目が多かったり数量が重要な場合は別にシート(テーブル)を用意した方が良いです。

ここからAppSheetに戻ります。
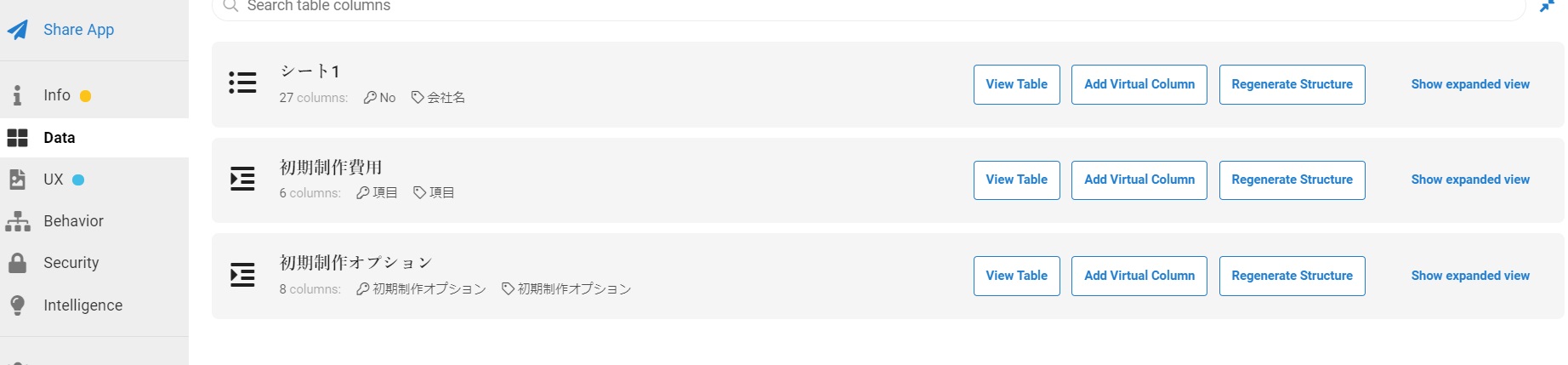
前回と同じくデータベースを取込みます。シート毎に取込むので今回は3つのテーブルを作成します。

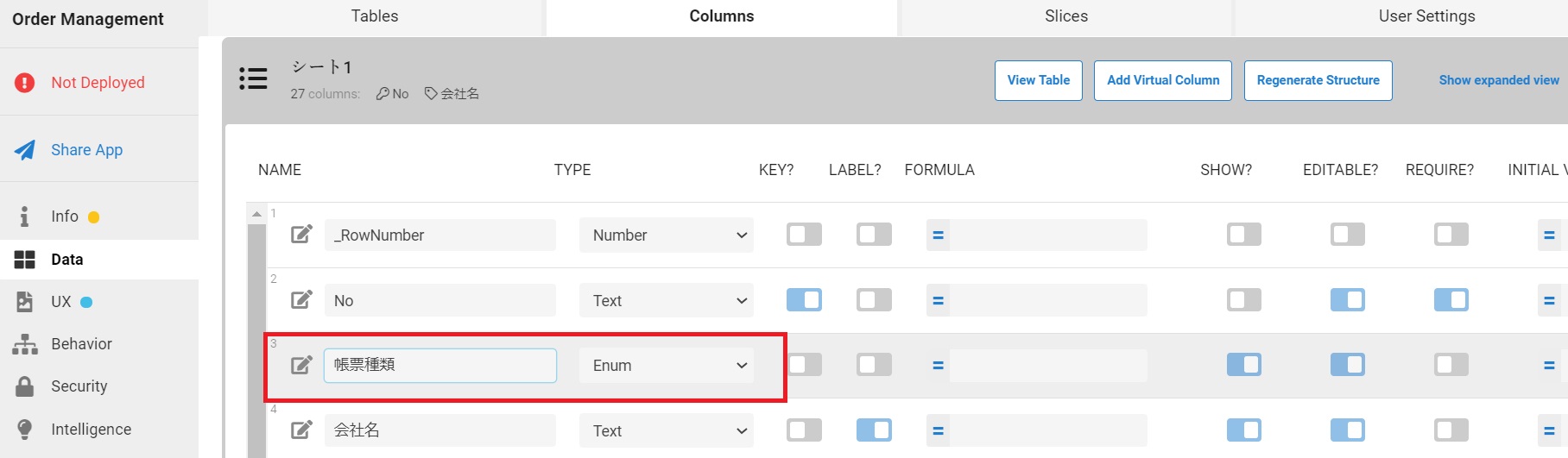
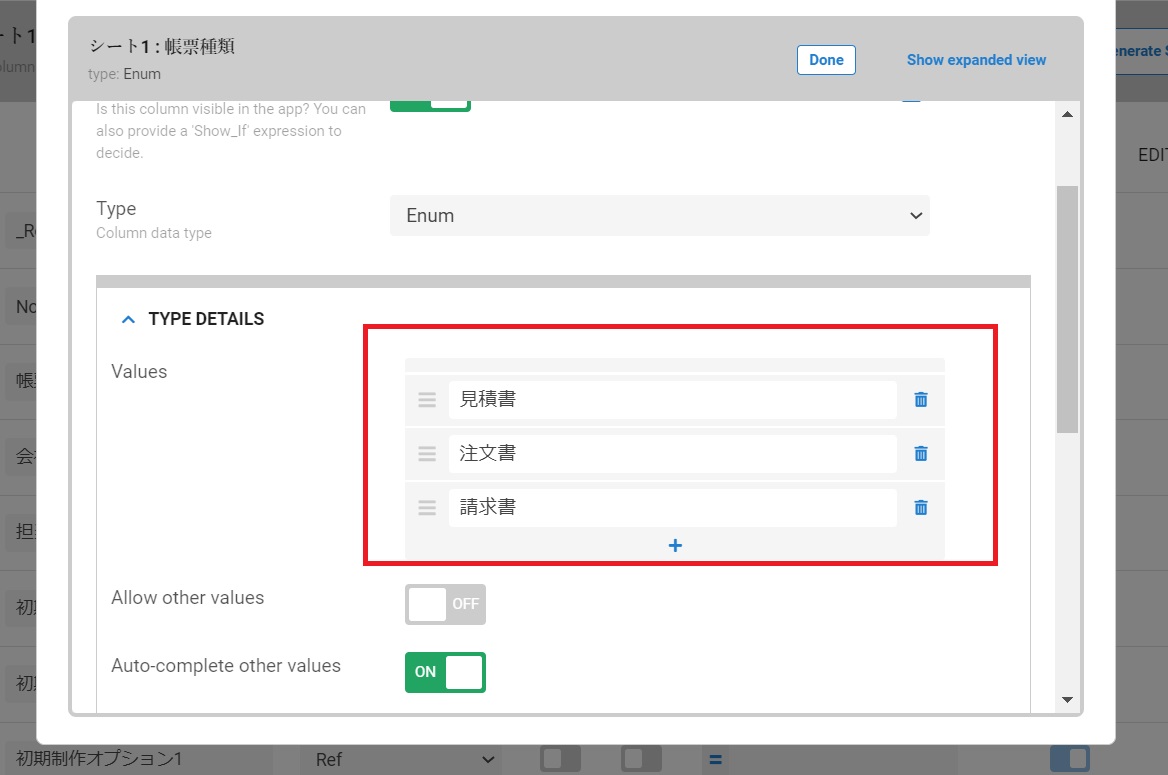
ここも「帳票種類」を前回と同じく選択式にします。「Enum」。
「TYPE DETAILS」「Values」に選択肢を入れます。
今回はここで選んだ「見積書」「注文書」「請求書」が出力される帳票のタイトルになります。
今回は自由入力のテキストで「会社名」「担当者」を入力します。
Refで別のシート(テーブル)を参照する
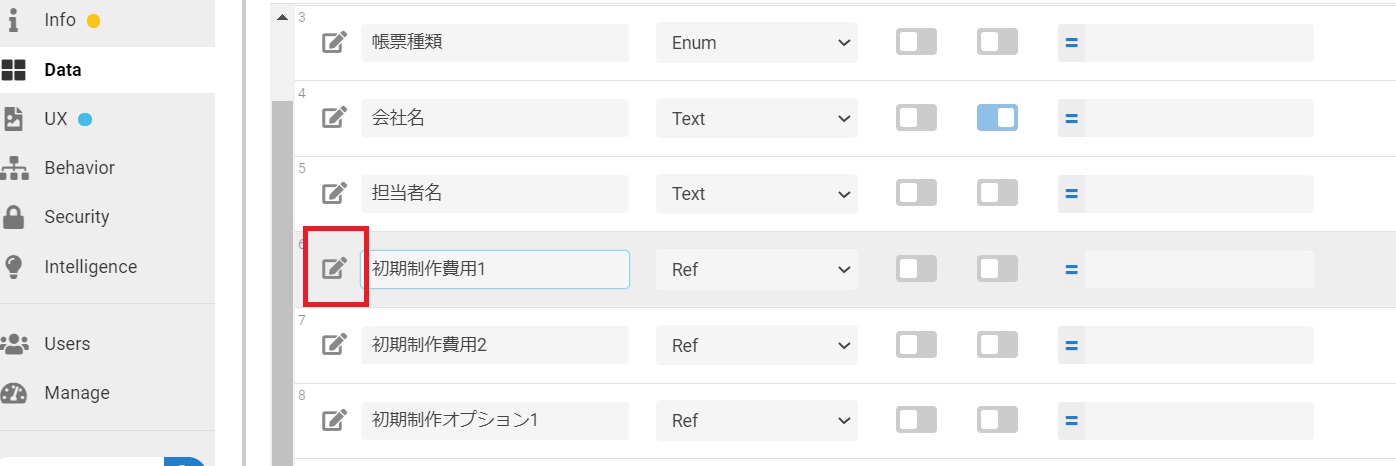
次に「初期制作費用」。ここから見積書の項目、設定した料金表の項目にします。
「TYPE」を「Ref」とします。
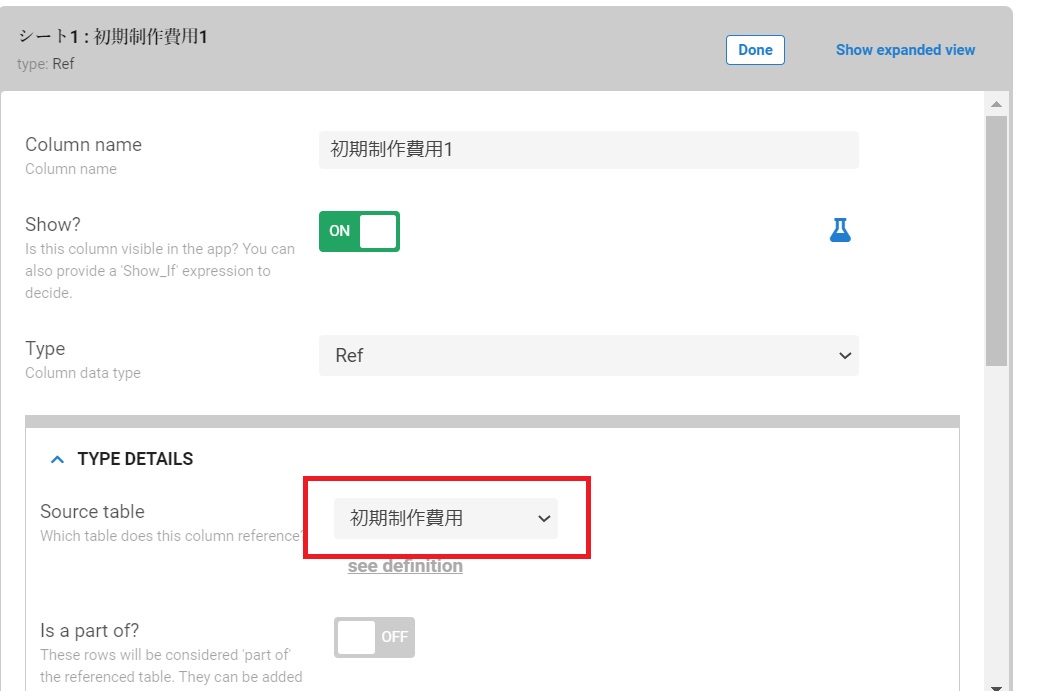
編集画面に入って

「Source table」に参照したいテーブル「初期制作費用」を選びます。


以降、同じように設定します。
続いて「初期制作オプション」も料金シートを分けただけで全く同じです。
署名欄や受注日時など必要に応じて項目を設定します。
今回はお客様との商談を前提としているので見積項目を選択する度に単価が表示され、最後に合計を出すようにします。
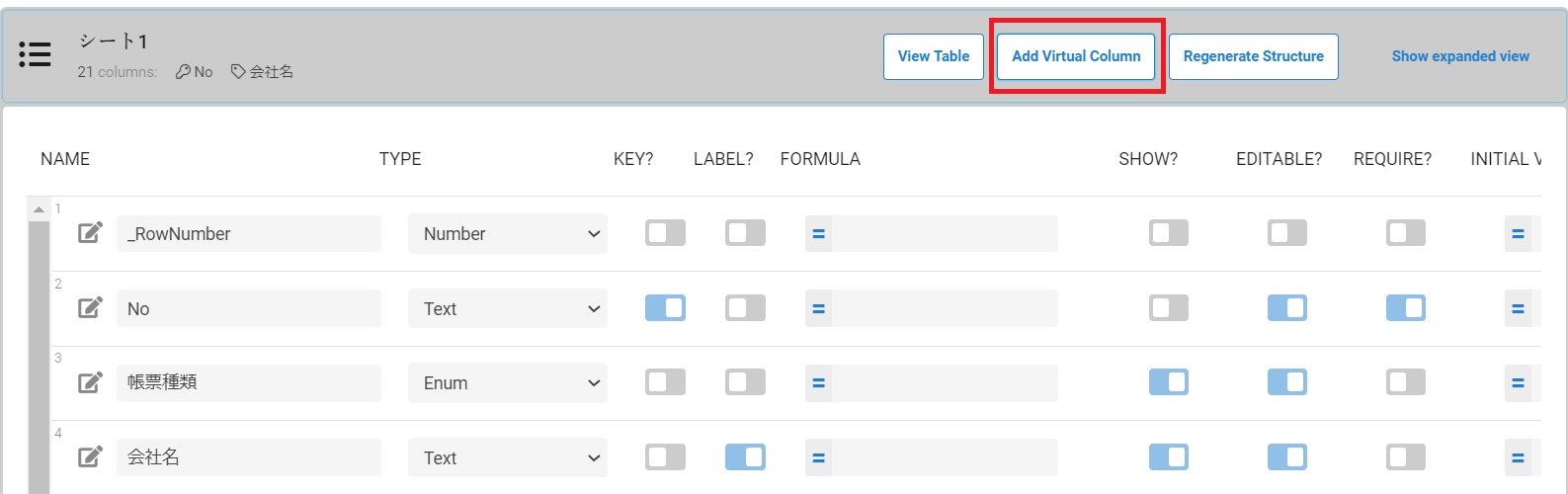
Add Virtual Columnで仮想列を追加する
「Add Virtual Column」をクリック。
ここで仮想列を追加する事で「元データ(この場合はGoogleスプレッドシート)には追加されないけどアプリ上で使う列」を作る事ができます。

選んだ単価を全て記録しておく必要はないので仮想列として追加します。
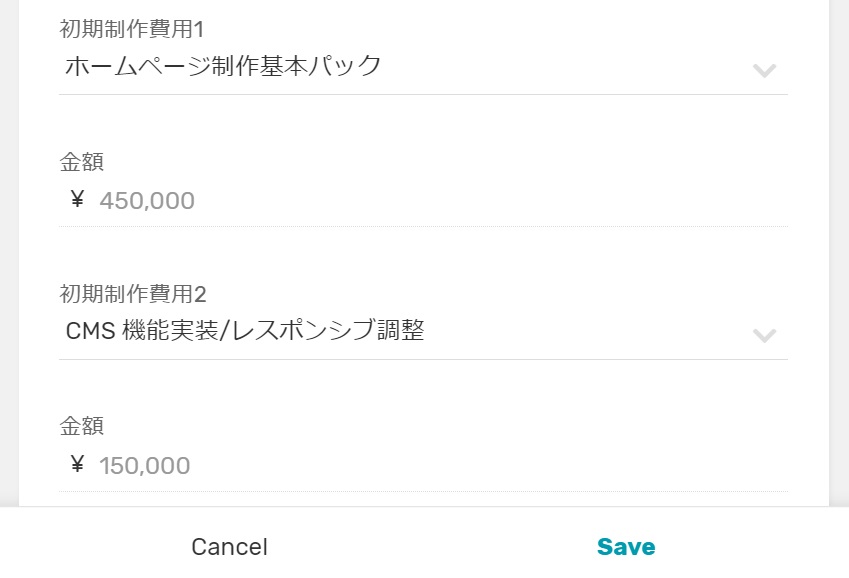
日本円の設定をする
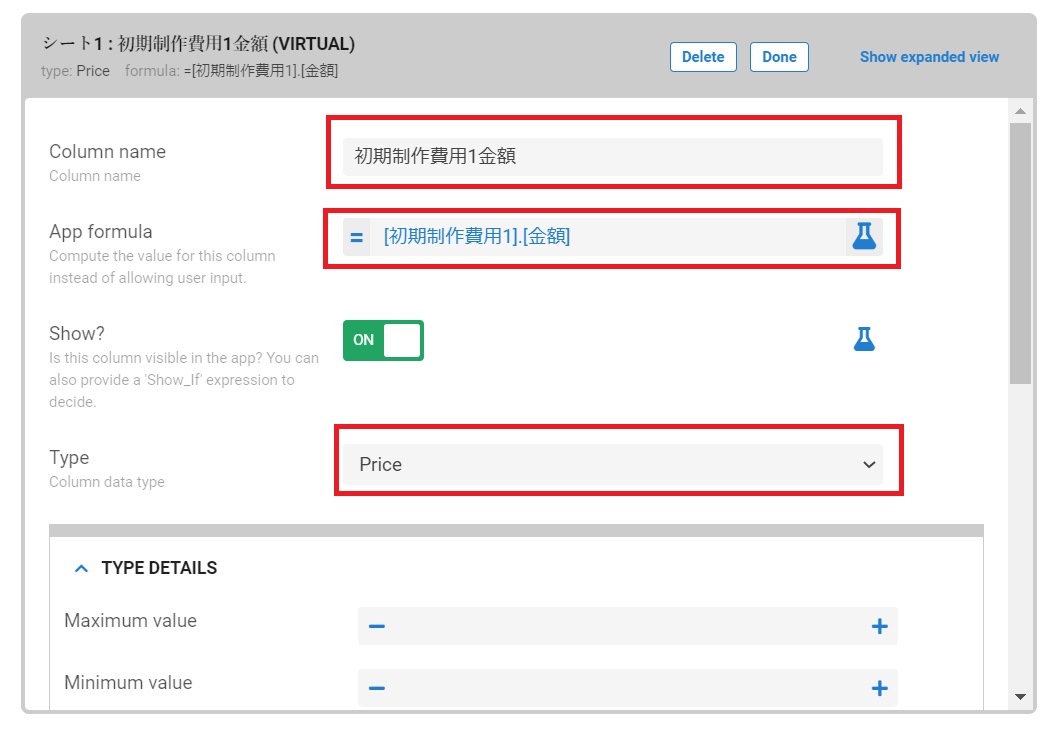
「Column name」を「初期制作費用1金額」(ここは何でも良いです)
「App fomula」を「[初期制作費用1].[金額]」ややこしくなるので簡単に説明すると、先ほど設定した「初期制作費用1」の列と連動している「金額」の列を表示するための式です。
「TYPE」「Price」

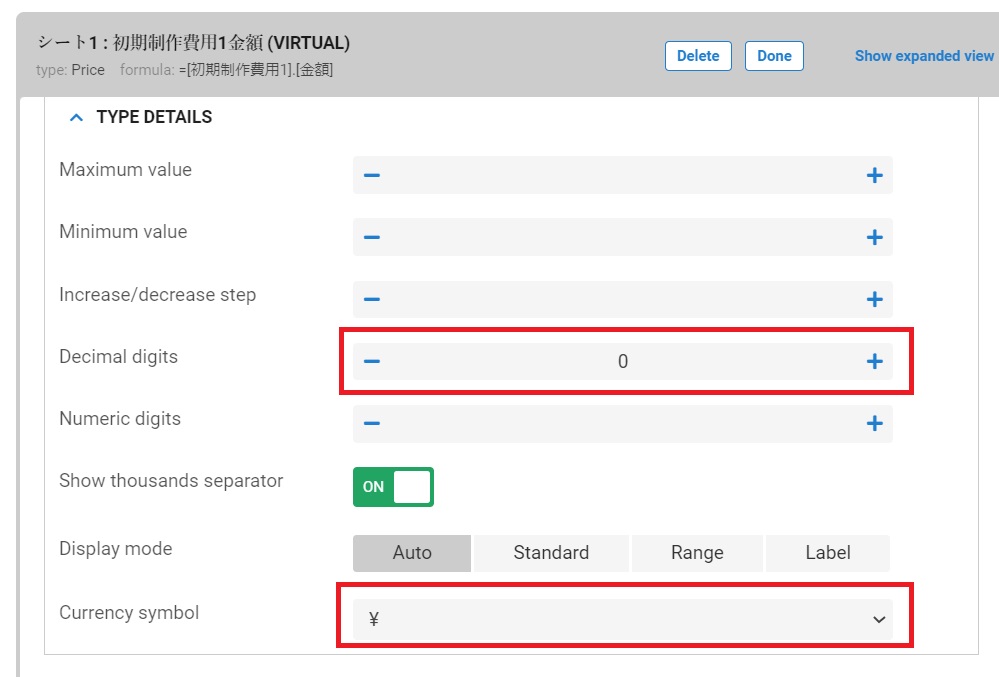
そのまま下に行って「TYPE DETAILS」の「Decimal digits」を「0」
ここは日本円に小数点以下の桁数は要らないので「0」にしました。
「Currency symbol」を「¥」

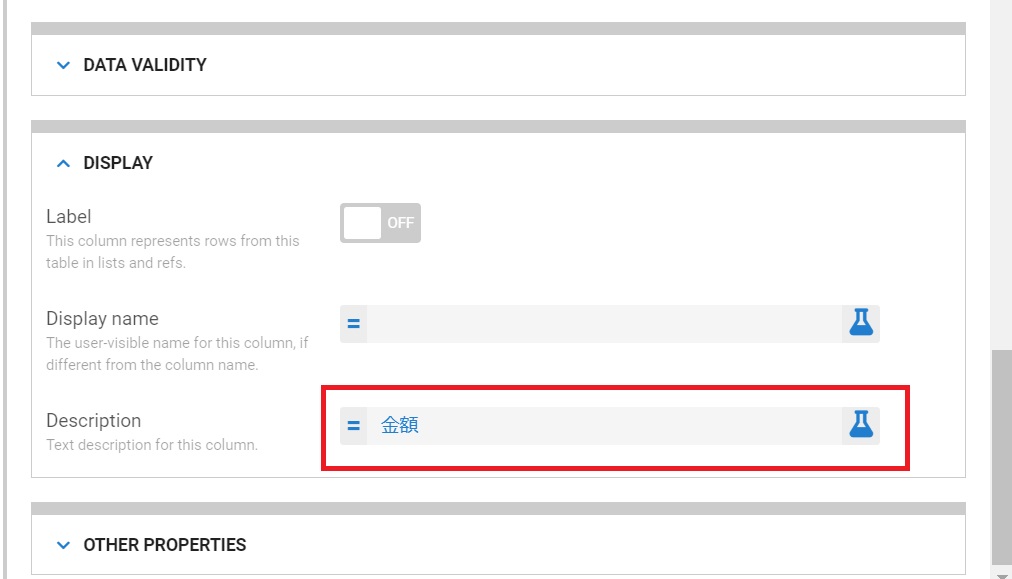
今回は「初期制作費用1金額」とスプレッドシート上で分かりやすいタイトルにしまし
たが、入力フォームでは意味不明なので表示名のみを変更します。
「DISPLAY」「Description」に「金額」
これでユーザーにはシンプルに「金額」と表示されます。

以下、同じように全ての項目を設定します。
続いて「小計」「消費税」「合計」の項目を設定します。
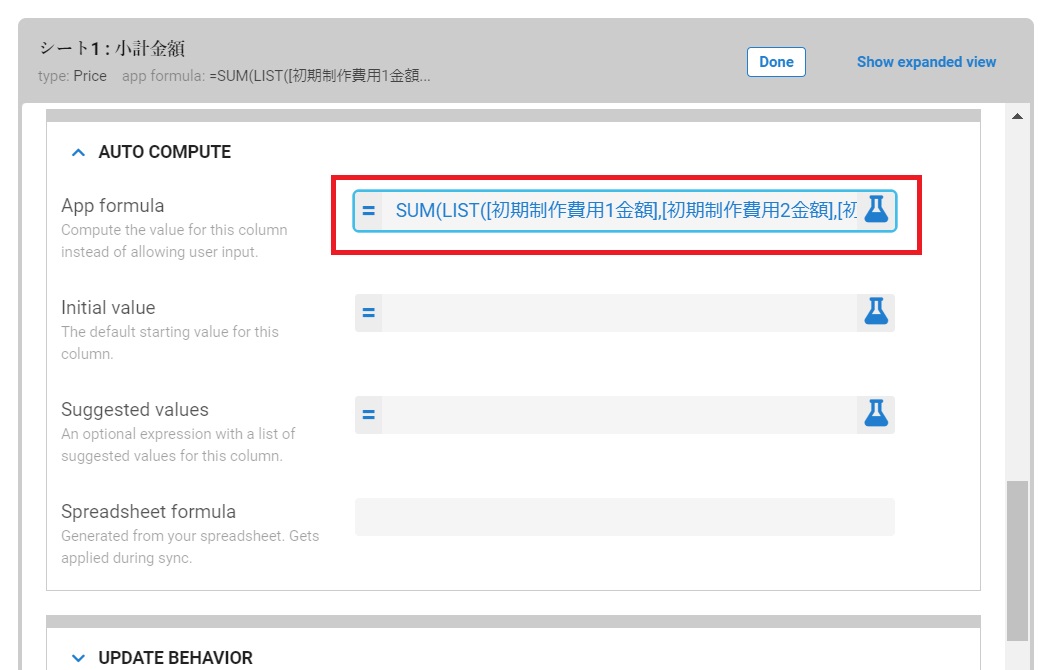
「AUTO COMPUTE」「App formula」
「SUM(LIST([初期制作費用1金額],[初期制作費用2金額],[初期制作オプション1金額],[初期制作オプション2金額],[初期制作オプション3金額]))」
ややこしいですが単純に指定した列を足し算してください、って事です。
項目が多ければ別に計算用シート(テーブル)を用意した方が良いですが今回は割愛します。
「消費税金額」は「小計金額」に0.1を乗じます。「[小計金額]*0.1」
「合計金額」は「小計金額」と「消費税金額」を足します。

これでデータベースの設定は完了しました。
続いてアプリ上の表示画面の設定です。
アプリ上に表示する画面の設定をする
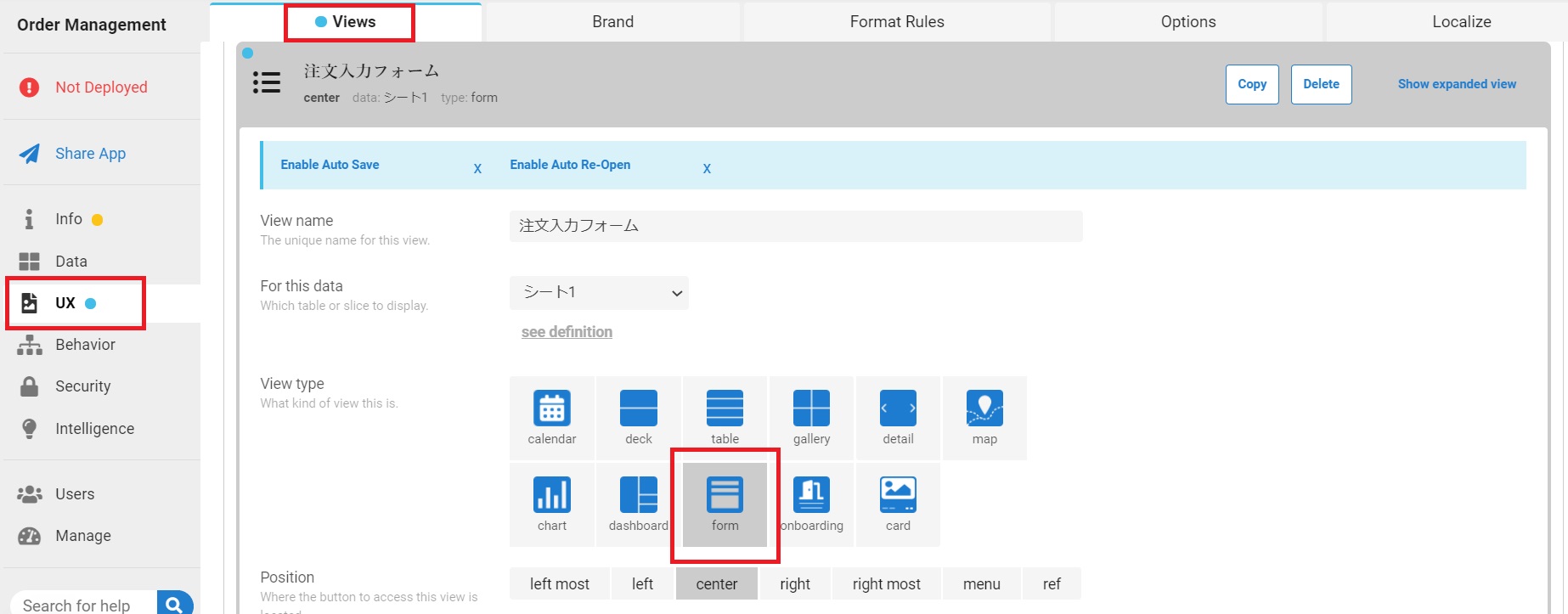
「UX」「Views」
ちなみにここではアプリ上の画面を設定するので必要ないビューは削除しても良いですし、同じシート(テーブル)に複数の画面を設定する事もできます。
ここで追加・削除してもデータとは関係ないので必要に応じて設定してください。
今回は元となるデータベースを表示する必要はなく、新規入力フォームのみを作成します。
「View type」を「form」

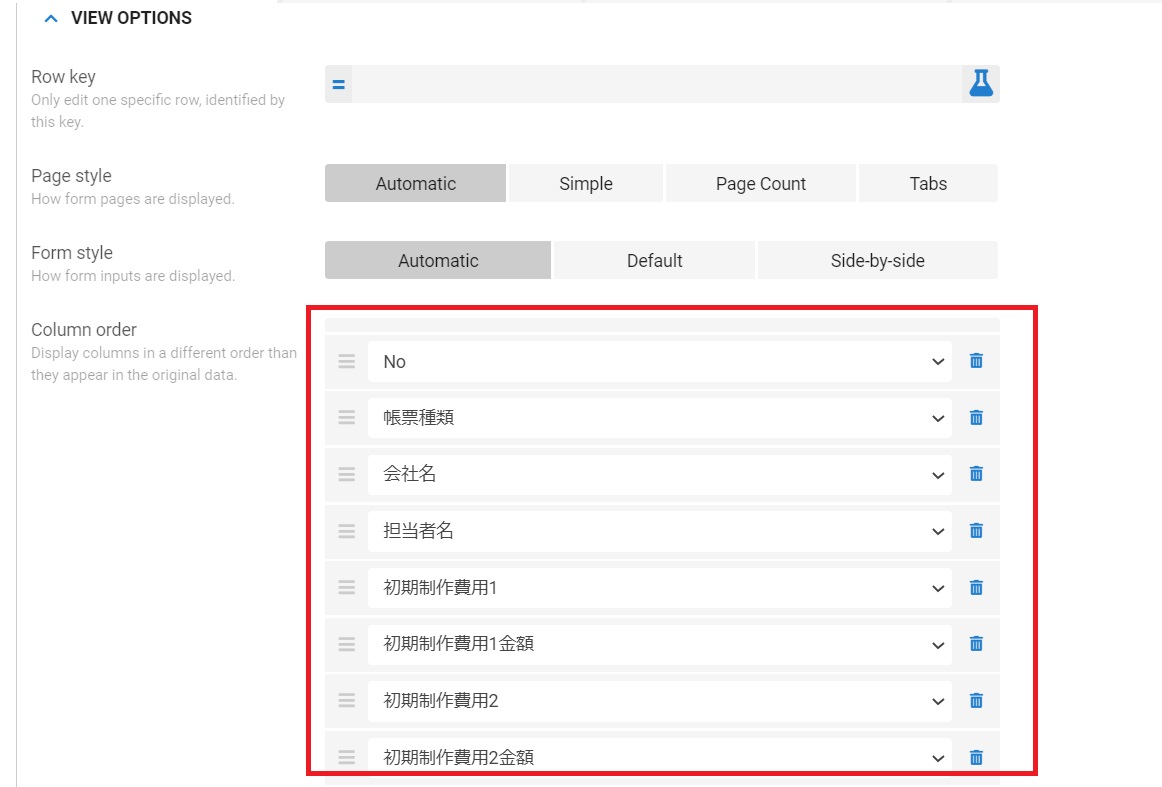
「VIEW OPTIONS」「Column order」
ここに表示したい項目を表示したい順番に並べていきます。

ここでアプリを確認していきます。
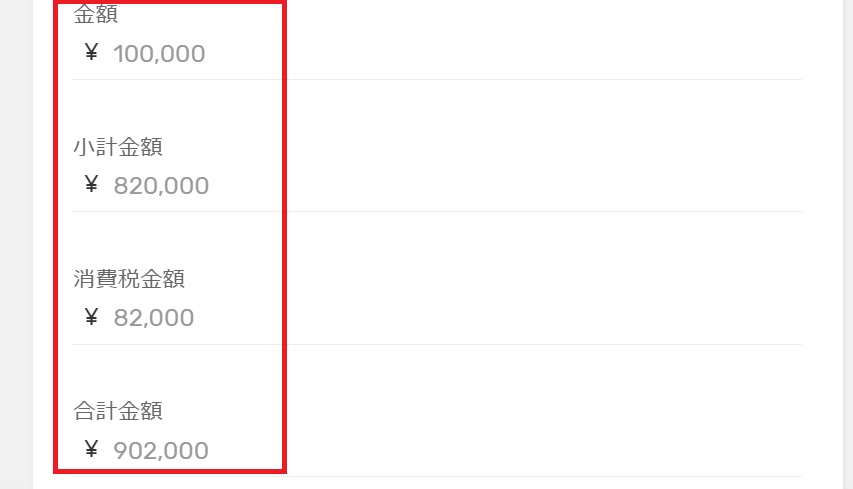
項目を選択するとその項目の料金が出てきます。
選んだ項目の合計もその場で計算して表示されます。

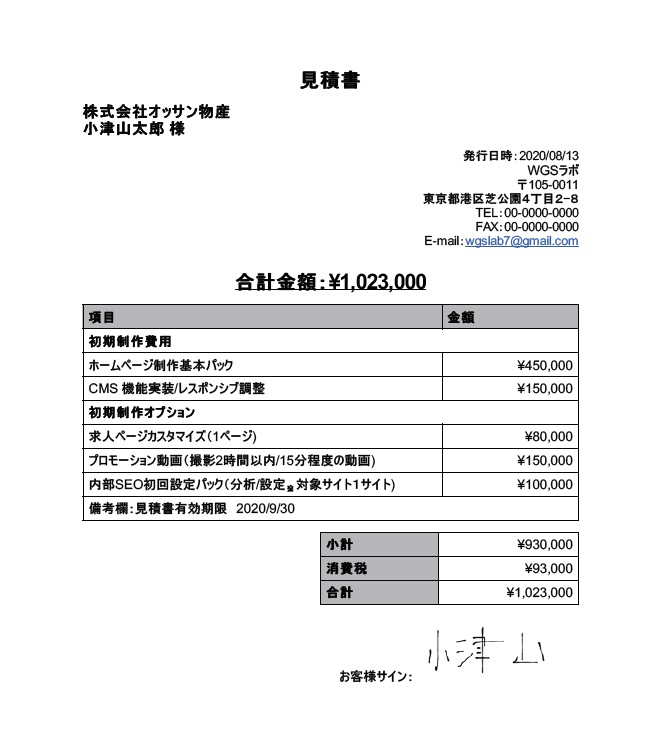
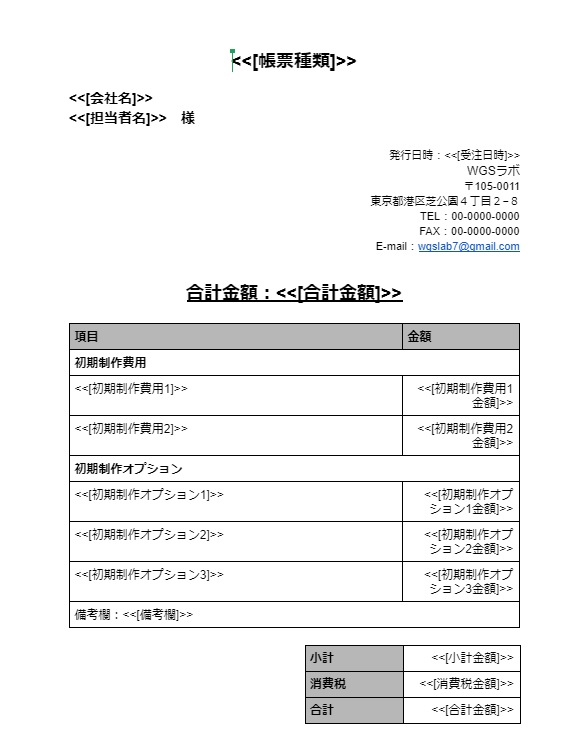
帳票の出力は前回と同じです。
【一番簡単】業務報告をスマホでできるアプリを自作する【AppSheet】
今回の帳票テンプレートはこんな感じ

これで全ての設定が完了です。
AppSheetではGPSやバーコード読み取りなど他にも機能があるので必要な機能を選んで追加する事ができます。
たとえ難しい機能を使わなくても小規模事業者においてありがちな散らかってるエクセルなどのデータを統一する意味でも非常に有用なツールになります。
「一人で個人事業主だから必要ない」「この規模でのシステム化は早い」と思っている方にも是非一度試してみる事をオススメします。
ご自身の事業を棚卸して業務を構造化する事で新たな視点での発見があるはずです。