私は反省しています。
四六時中仕事の事を考えているので素晴らしいテクノロジーを使って前回まで業務アプリの作成について解説してしまいました。
なんて独りよがりな事をしたんだと。
初めて知った新しい技術を素人が仕事に当てはめてウキウキしていました。
でも考えてみてください。
このブログの使命は「オッサンのオッサンによるオッサンのためのブログ」なわけです。
まずはオッサン個人の生活向上じゃないかと。
業務なんかより、まずは個人。
オッサンの個人的な事って社会全体において最も重要視されないテーマなわけです。
自分自身が管理しないで誰が管理するんかと。
「ゲームばっかりやってないで勉強しなさい」と子供に言いながら、自分は勉強せずにスマホゲームやってみたり。
「もうちょっと瘦せた方がいい」と奥さんに言いながら、自分はビールをガブ飲みしていたり。
いや、そんな人ばかりではないですが我々オッサンは他人に強制される事が少なく、裏返せば他人にあまり興味を持たれていないのです。
こんなに哀れな事があるのでしょうか?
可哀想すぎる。そして可哀想だと思ってくれるのも自分自身でしかないのです。
まずはネガティブな思考。ネガティブをポジティブに変えていきましょう。
何がどう可哀想なのかを可視化して、客観的に分析する事で家庭や社会での自分の立ち位置を明確にして状況を打開するべきです。
そのためには根拠となる記録が不可欠です。
長くなりましたが、今回はAppSheetで一瞬で日記帳アプリを作成しようというお話です。
私は昔から冗談なのか本気なのかよく聞かれるような性格でしたが、冗談なのか本気なのかは受け取った本人次第だと思います。
このような事を言い続けているため友達が少ないわけです。
それでは行きましょう。
AppSheetで一瞬で日記帳アプリを作る
いきなり身も蓋もないですが日記において最強のツールは紙です。
- 文章でも単語でも絵でも残せる
- その時の感情がそのままビジュアルで残せる
- 「書く」行為が脳に刺激を与える
簡単に言うと自由度が高く、丁寧な文字や雑な文字などその時の気持ちが出やすく、
手を動かして書く事で動作として行動を変換して記録できるわけです。
紙の日記が書ける人はそれを続けてください。
逆に紙のデメリットは
- 記録する動作が多くて続かない
- 感情の浮き沈みで書ける時と書けない時がある
- ルールが決まってないので何を書いていいのか分からない
要するに自分ルールを決められない優柔不断で、面倒くさがり屋はアプリを使えと。
でもここでまず試して欲しいのが既存のアプリです。
凄く優良なアプリが出回っているので、自分に合うようなアプリを探してみるとよいと思います。
今回なぜ私がAppSheetによる自作アプリを推奨するかというと
- メチャメチャ簡単に作れる
- 一旦決めた自分ルールに基づいて機能を追加できる
- 自分が作ったからにはとりあえず使う
という点です。
特にまずルールを作る段階で自分の生活を振り返れるので、それだけでも絶対に試す価値はあります。
そして、自分で作ったら使うじゃないですか。
世の中無料アプリが多すぎるのも問題なんですよね。
お金を使ったり、自分の労力を使う事である程度は継続できるんですよ。
日記帳アプリの準備
まずは簡単な設計について説明します。
- 入力フォームに「日付」「出来事」「点数」を記入
- 入力した内容を一覧で見られる
- 入力した内容をカレンダーに表示できる
継続できるようになるべくシンプルにしましたが、文章を書きたくもないなら画像だけ必ず上げるとか、点数だけでも良いと思います。
逆に行った場所をGPSで記録するなど必要に応じて機能を増やしても構いません。
ライフログとして以外と重要なのは点数なんですよね。
これが続くと人って自分で低い点数を付けた行動を取りにくくなるんです。
データベースの設定
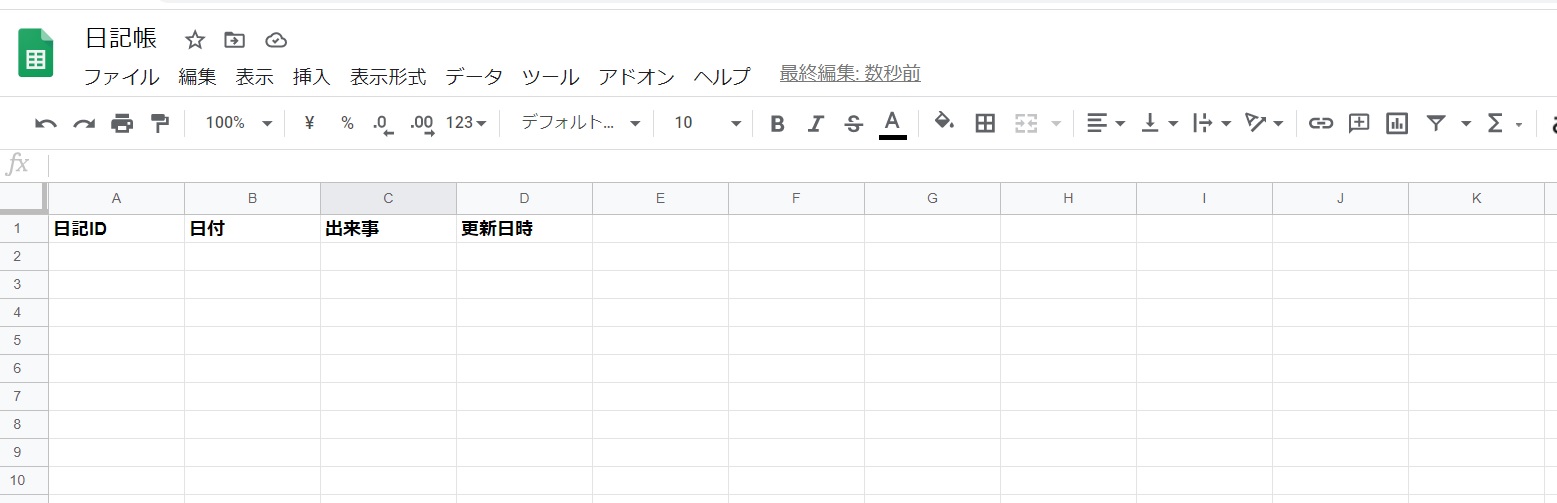
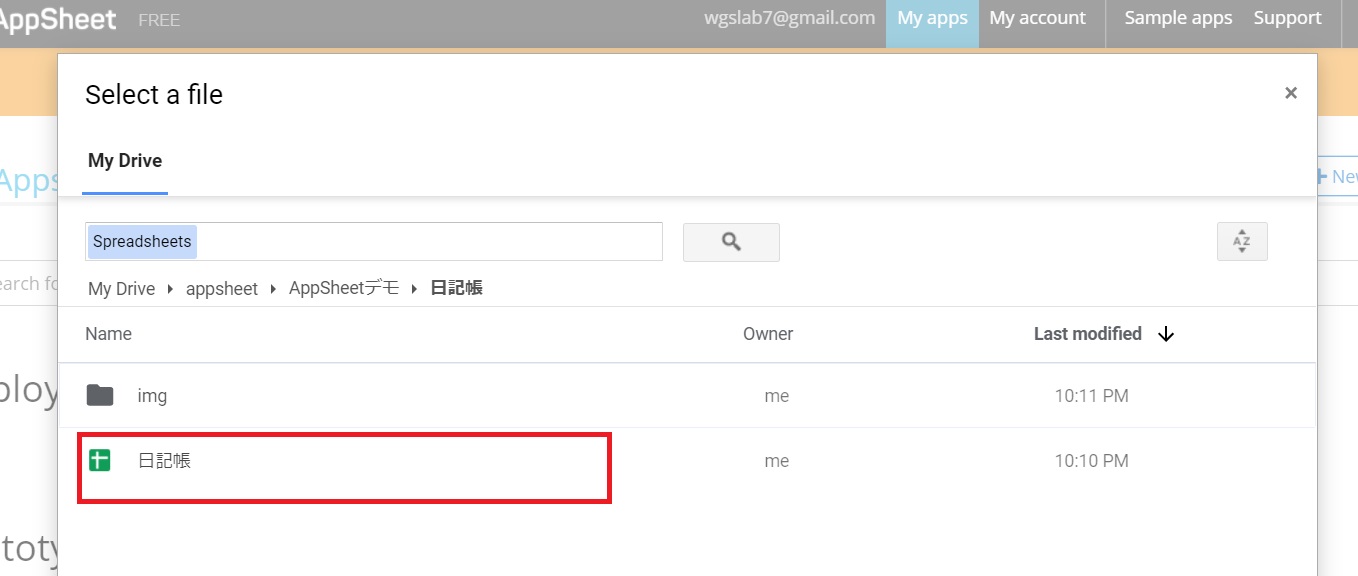
まずはスプレッドシートの作成
今回は日記帳としました。

個人用とは言え念のため「日記ID」という項目を作っています。
AppSheetでは連番の行番号がないので、この行にUNIQUEID(唯一の値)を設定して後で何か応用する時の「この行を識別する暗号」とでも思ってもらってOKです。
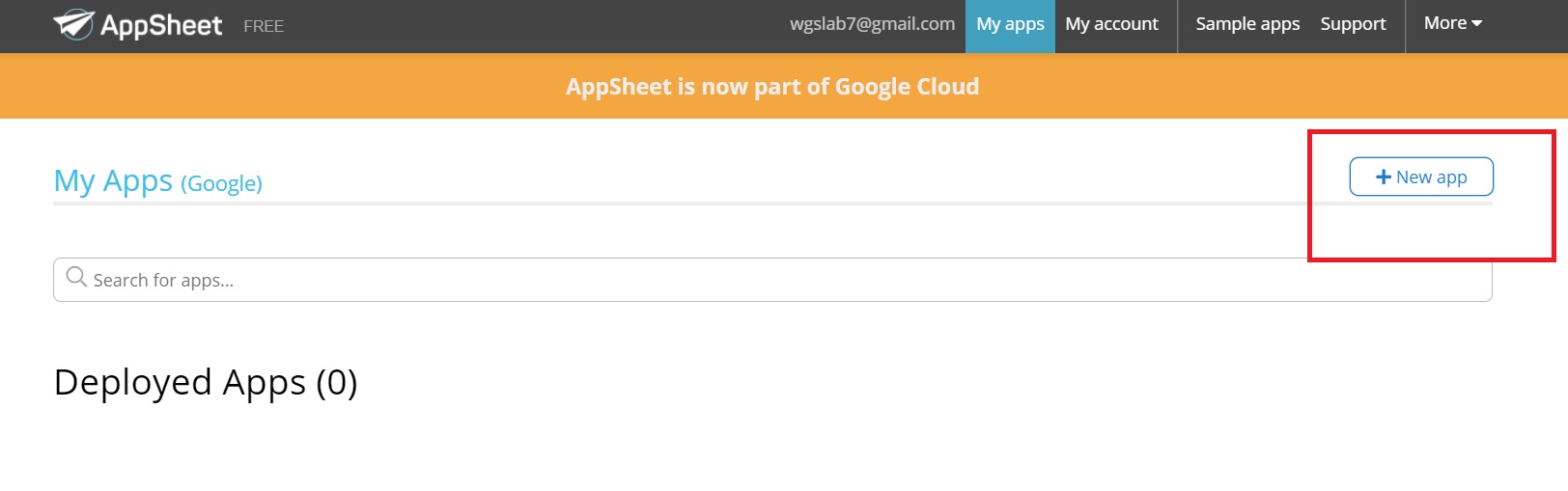
続いてAppSheetで新しいアプリを作ります。
参考:

「New Apps」

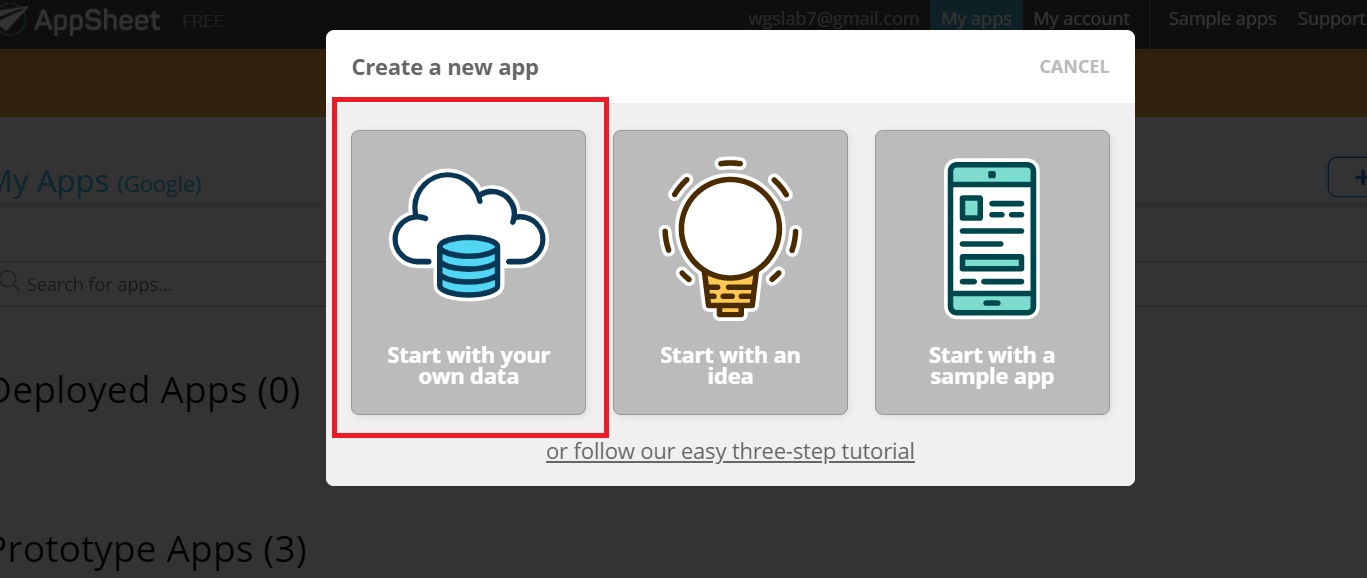
「Start with own data」

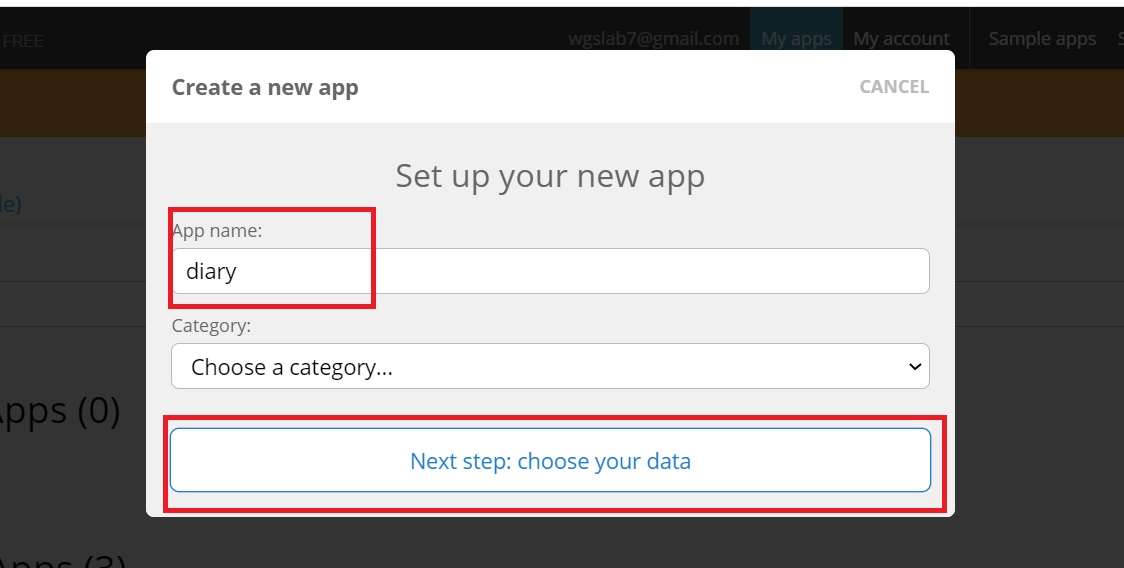
App nameは「diary」とでもしましょう。

先ほど作った日記帳というスプレッドシートをデータベースとします。
少し待つと読み込んでくれます。

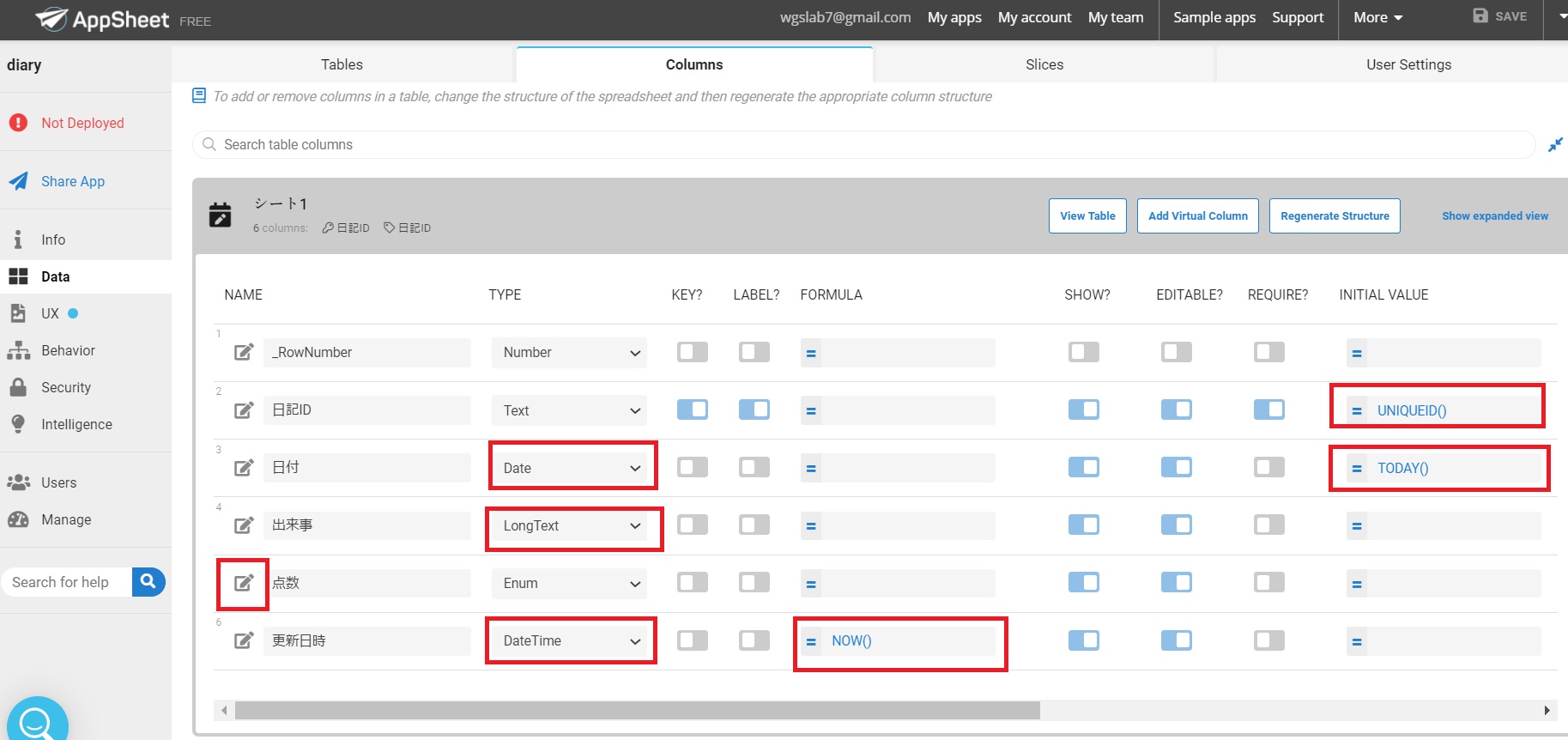
「Data」「Columns」
で各列の設定。
今回は、
日記IDの「INITIAL VALUE」を「UNIQUEID()」(適当に被らない文字列を入れてくれよ!)
日付の「TYPE」を「Date」(日付!)
出来事の「TYPE」を「Long text」(改行できる文章)
更新日時の「TYPE」を「Date Time」で「FORMULA」を「NOW()」(今の日時!)

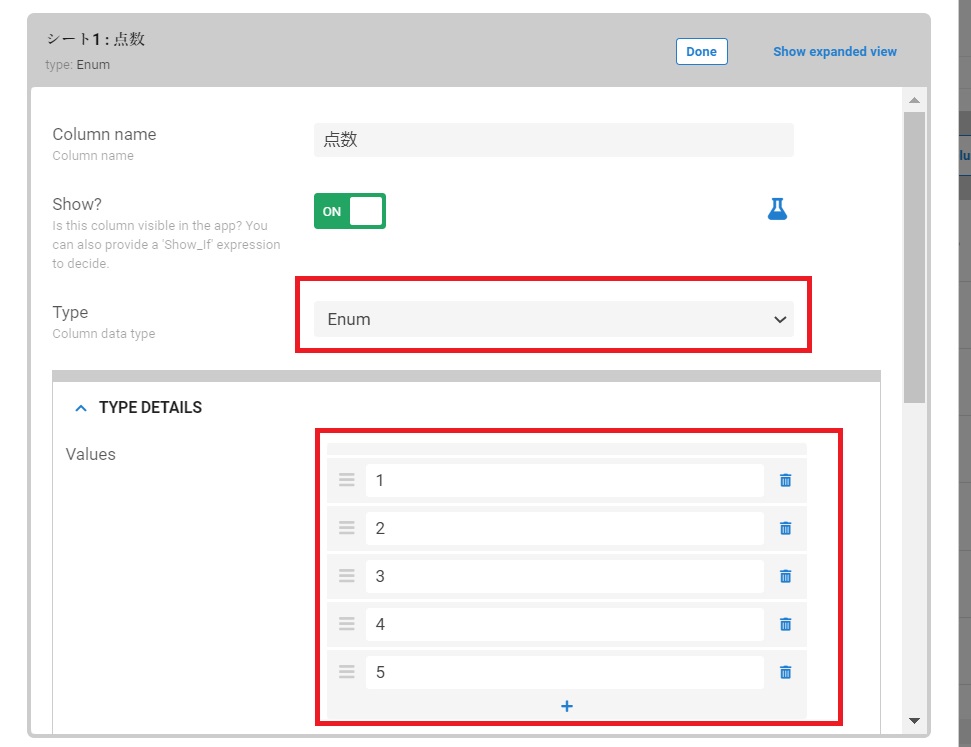
点数については
「Enum」で「Values」に1~5、今回は5段階で評点を付けるように設定します。
これだけです。
アプリ操作や見た目を設定する
ここまできたら実際にアプリを使う上での見た目や操作を設定します。
今回は同じシートで3つの表示を作ります。
- 日記を書くページ
- 書いた日記をカレンダーに表示
- 付けた点数をグラフで表示

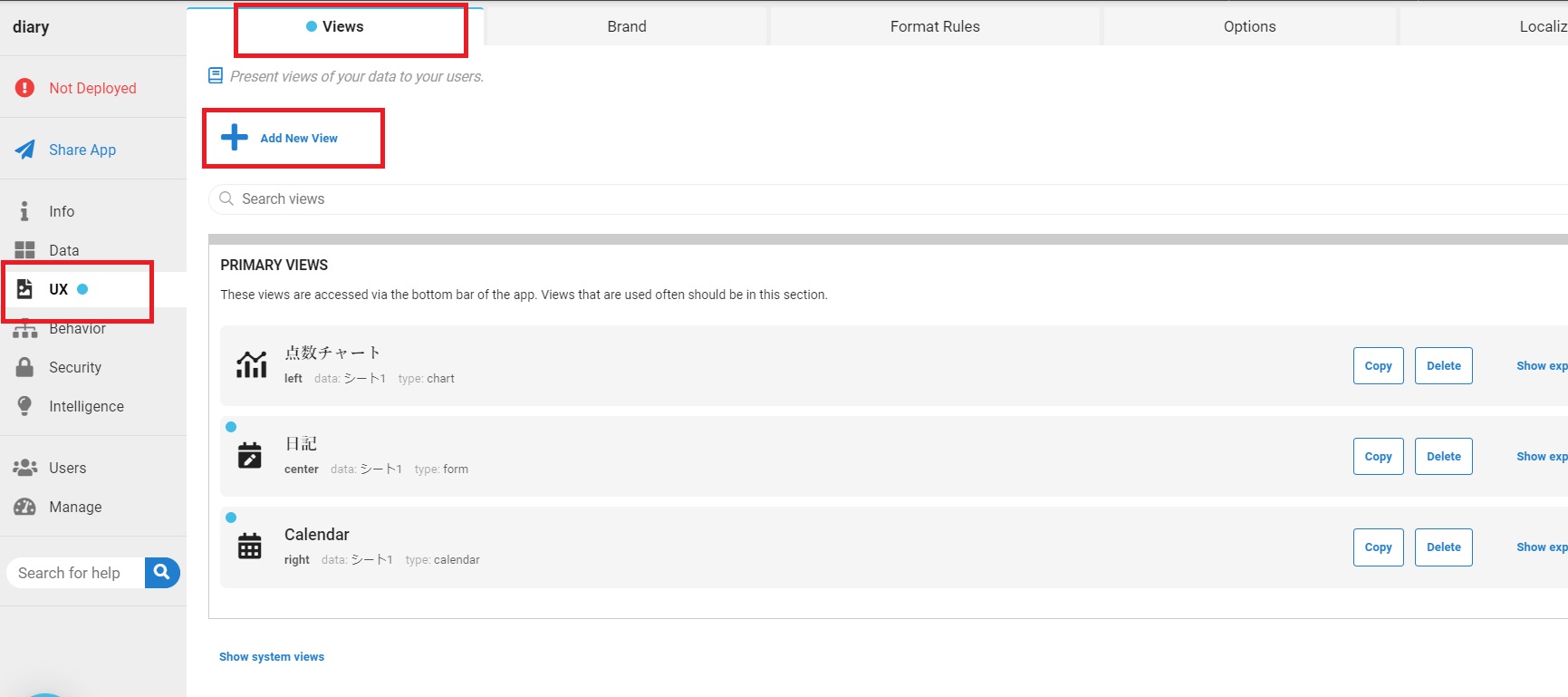
「UX」「Views」「Add New View」
でそれぞれ追加します。

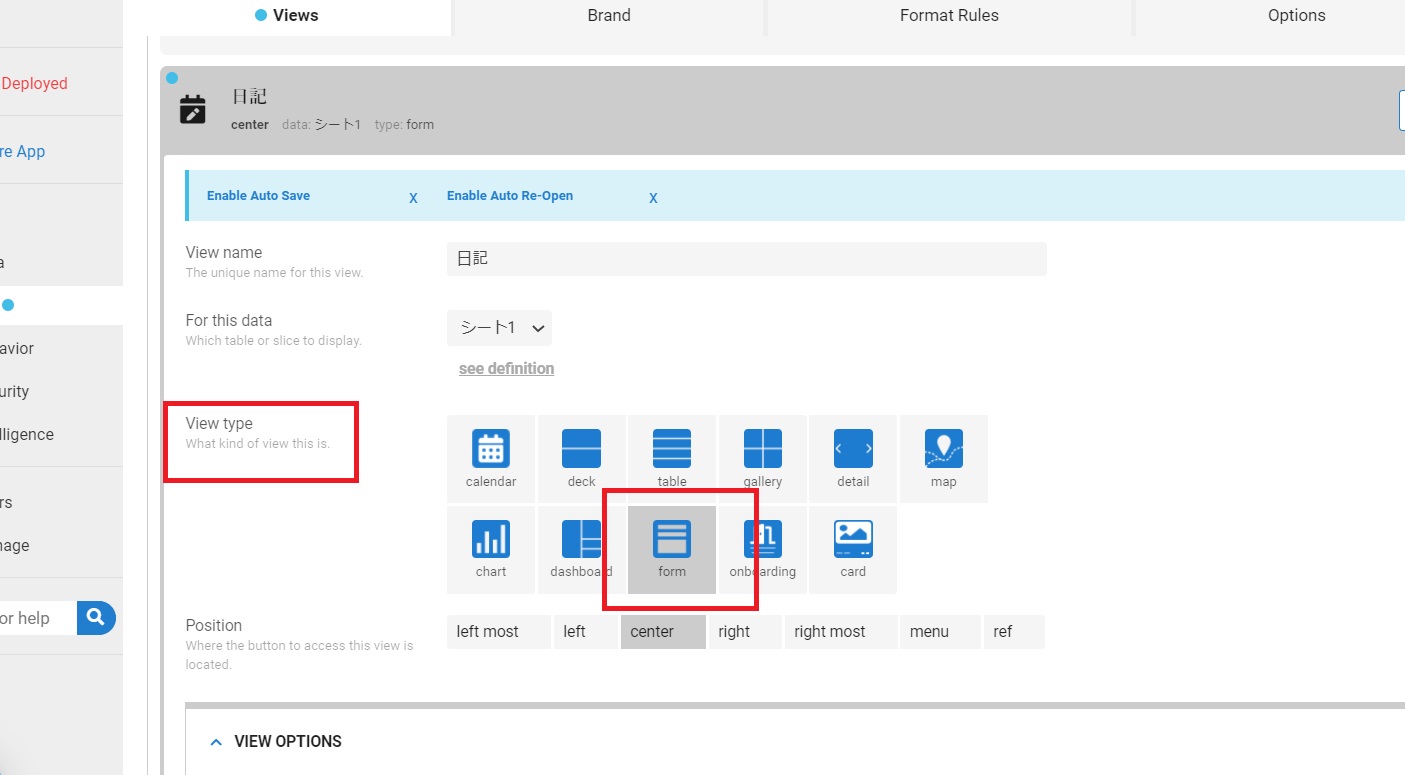
「日記」としたのは日々の日記の入力フォームです。
「View Type 」「form」

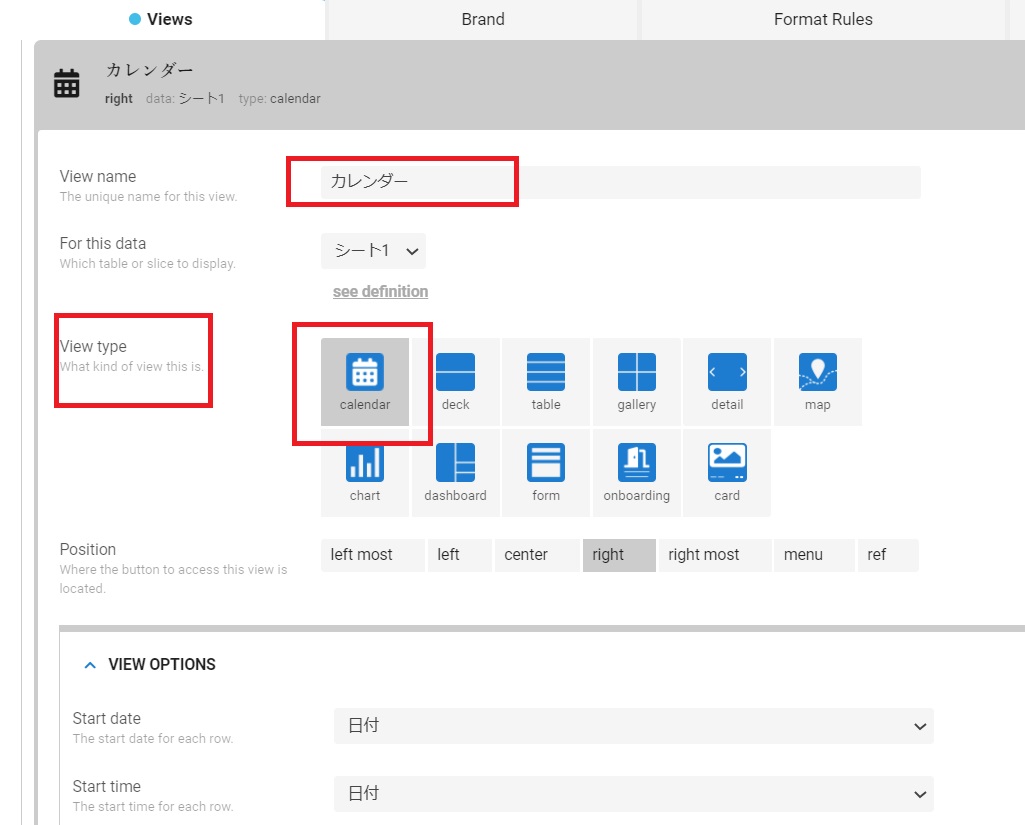
カレンダーは「カレンダー」としました。

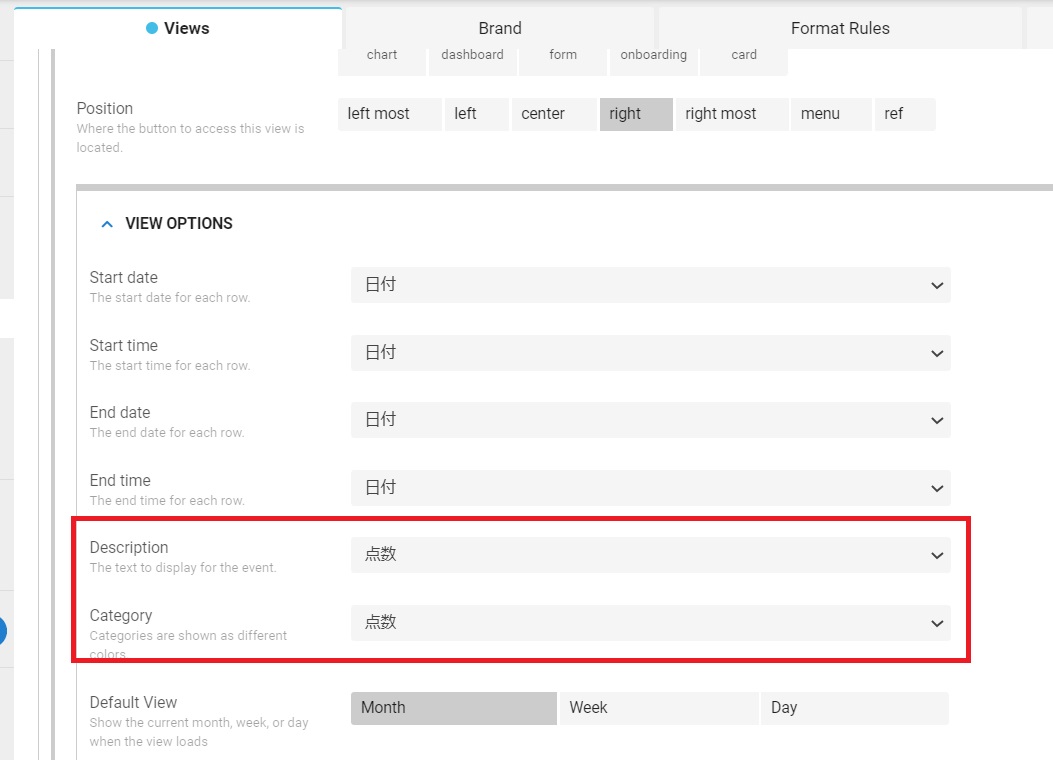
タスク管理など細かい表示が必要であれば「VIEW OPTIONS」から表示する項目を選べます。今回はカレンダーに点数を表示してクリックすると内容に飛ぶようにしました。
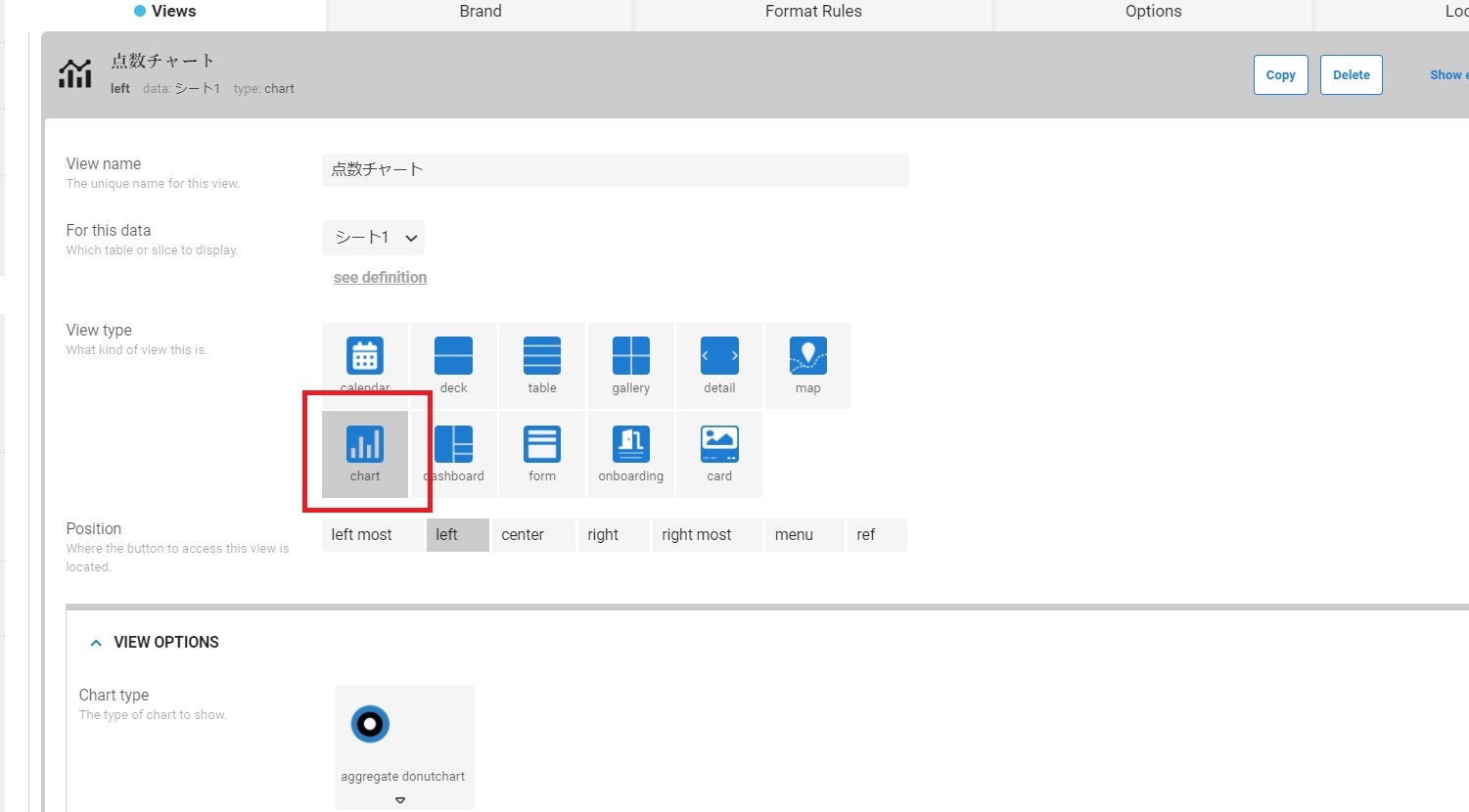
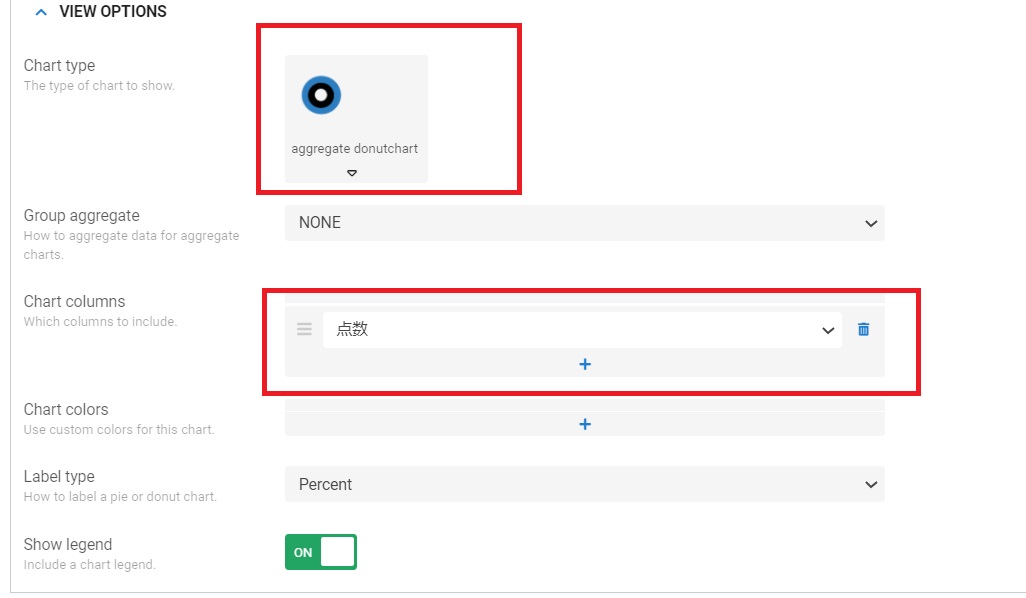
おまけでグラフ表示について

「View type」を「chart」にすると指定したデータを様々な形で表示できます。

「VIEW OPTIONS」で「Chart type」を「aggregate donutchart」として「Chart columns」を点数、「Label type」を「Percent」としました。

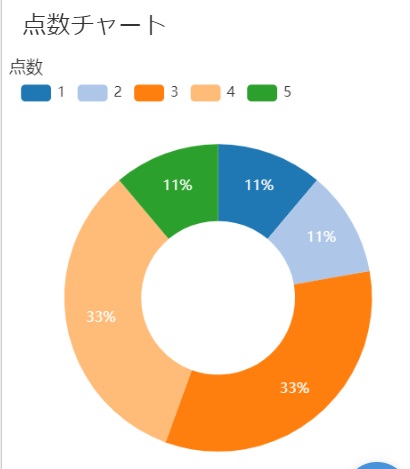
こんな感じで今までの点数の割合を表示します。
試しに1週間記録したところ、私の場合は点数3と4が多く1,2,5が同じ割合で少ないですね。
自己評価で「まあまあかな」という日々を送っているわけです。
何か鼻に付くし中途半端ですね。
そんな感じで分析に使えるわけです。
入力が苦でなければ、項目を増やした方がより良い分析ができます。
例えば、出来事と感情は評点を分けた方が良いですし、他人と自分もしかり、または購入品や使用品などの評価、画像やGPS情報など残したいデータの組み合わせは自分次第です。
応用すれば自分だけの「釣りバカ日誌」も作れますし、「行ったキャンプ場の記録」、「食べに行ったレストラン」、「ダイエット日記」など可能性は無限大です。
作るのに15分もかからないので是非まずは簡単な日記帳アプリを作ってみてください。
今回作成した日記帳アプリのスマホ操作画面